This article details all other page types available within your w3shop. It explains what they contain and how they can be used.
Recommended Pages |
|||||||||||
Your Services
|
|||||||||||
Advanced Pages
|
|||||||||||
This article details all other page types available within your w3shop. It explains what they contain and how they can be used.
The Product Category Search 'page type' is used to provide a quick link to a specific Product Category page such as Leaflets.
Example: Leaflet Product Category Page
This page can usually be found within a dropdown menu under Product & Prices (aka Product Search) in the main w3shop menu and links to a Product Group page.
Example: Leaflet Product Group Page
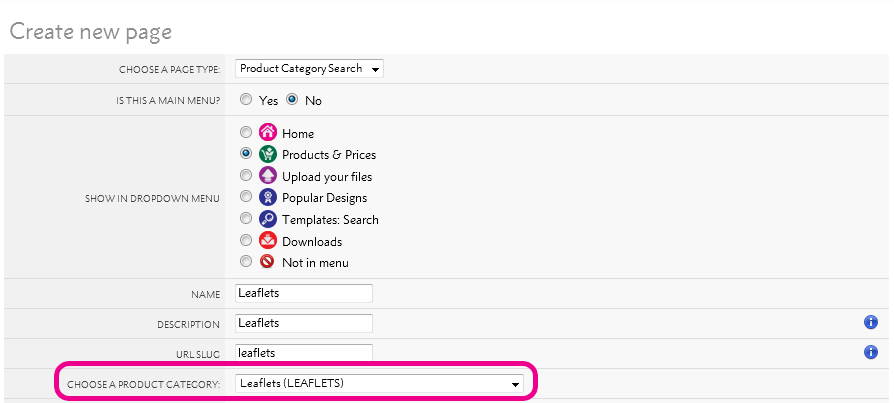
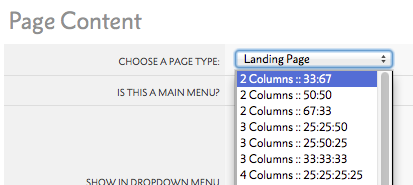
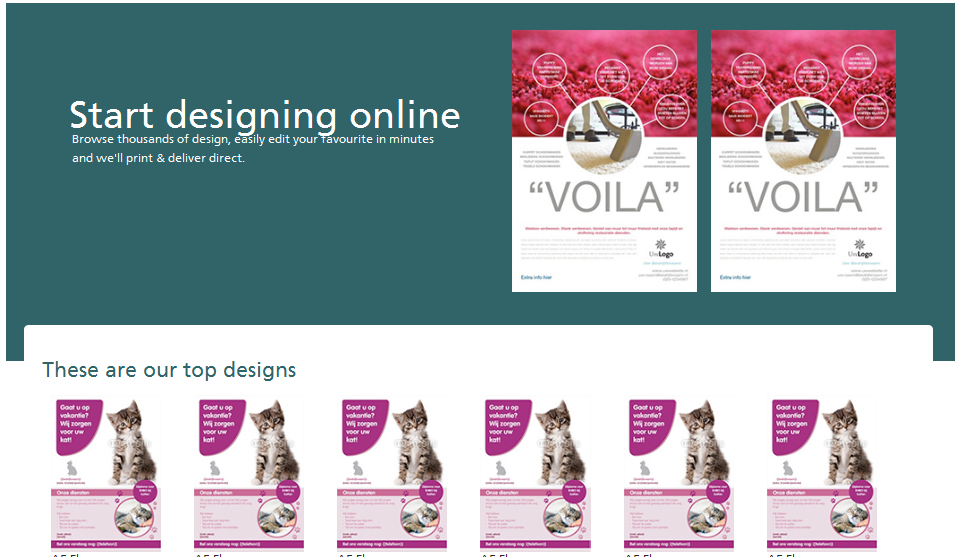
To create a landing page select the Page Type: Product Category Search. Then select the Product Category you wish this page to display.

You can then edit the page title in Flyerlink, add some marketing text or slideshows specifically related to that Product Category.
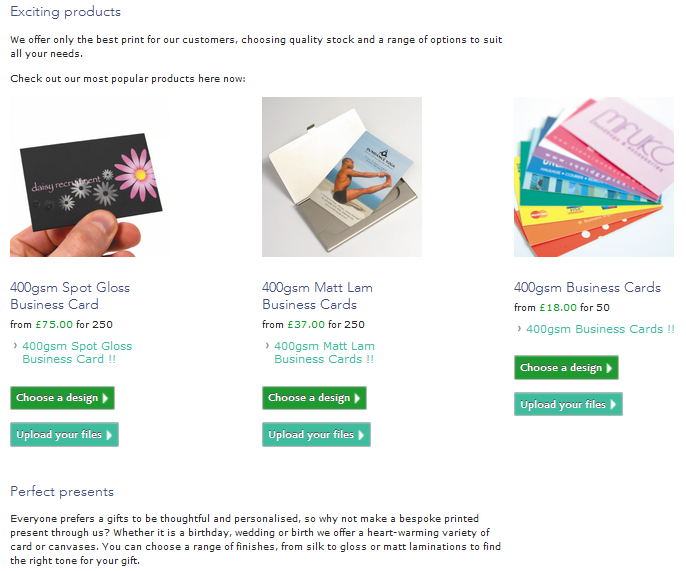
Product landing pages contains Google-friendly text about a product category, which contains many Product Groups e.g a Business card landing page will show all business card product groups.
Choose the Product Category you require from the dropdown menu when creating this page to automatically pull in your product images.
Ideally this page is the page you want your customers to land on when searching for 'Business Card Printing' in Google.
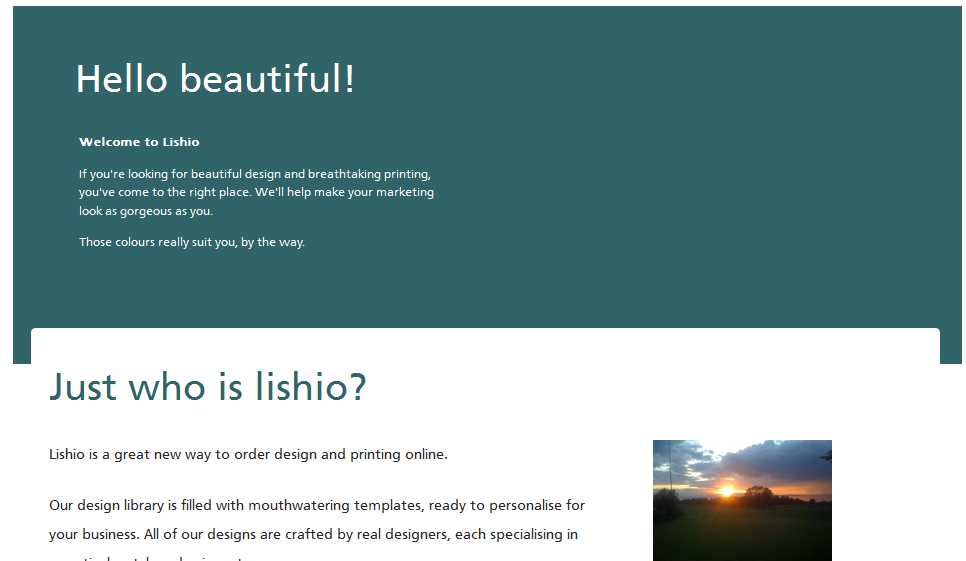
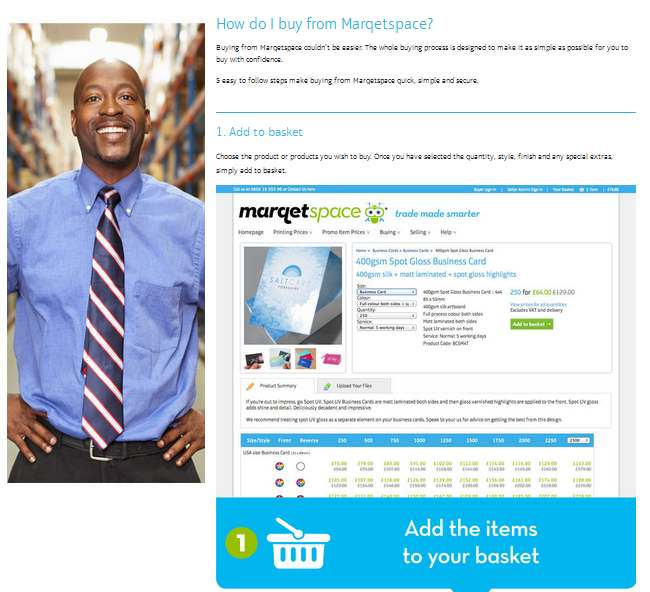
Lishio theme example:
Minimal Regular theme example:

If you are using the Delicious Metro theme you are provided with one big placeholder box to create your own landing page layout.
The Column page types can also be used to create custom layouts.
Landing pages can also be used to display prices before taking the user to a Product Group page such as the one below.
Business card Landing page
Product Group page (280gsm Gloss Flyers)
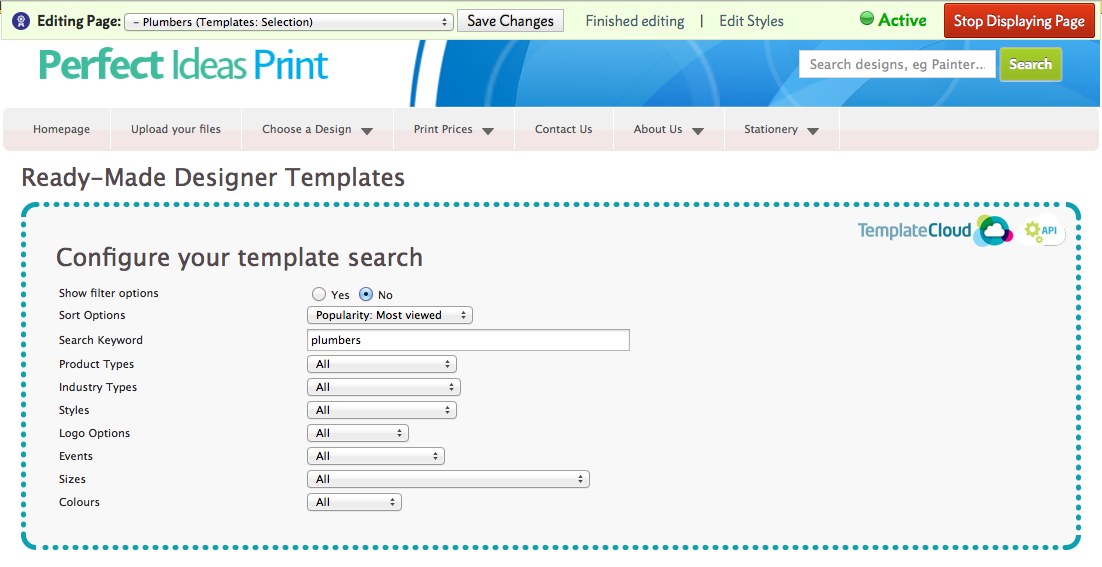
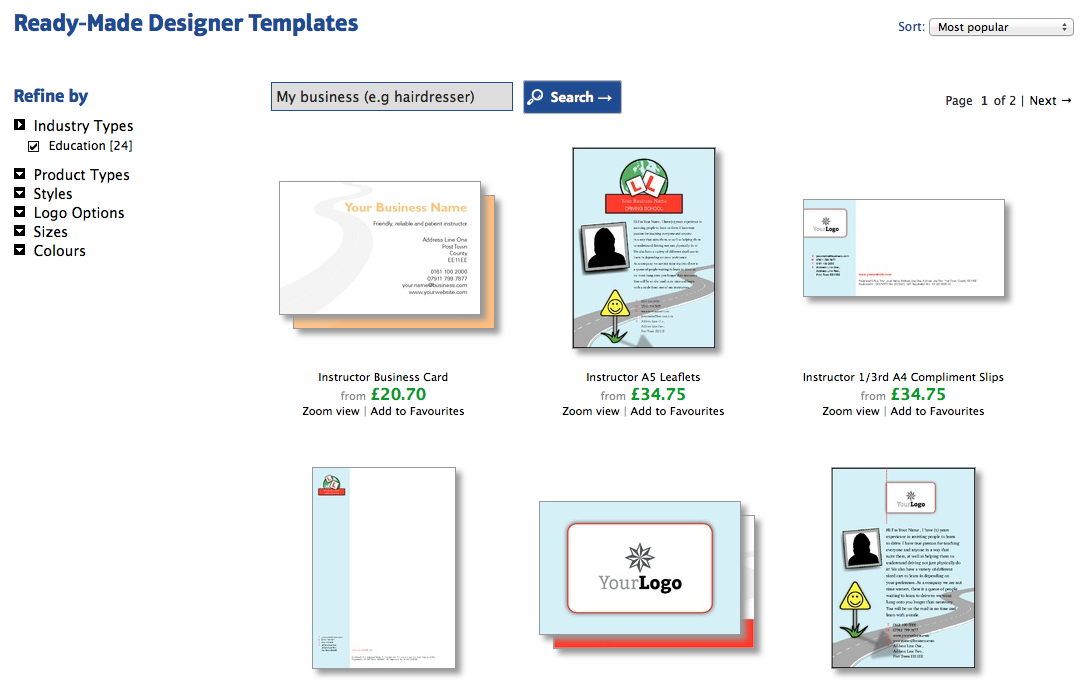
This page can be used to show specific templates by product type, industry or several other search criteria.
To view the Template Widget create a new page, select the Page Type: Template Selection, then Edit Page Content to open the dialogue box.

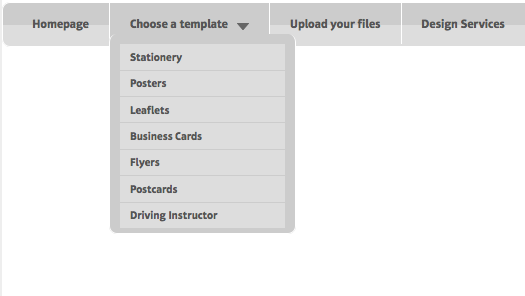
Once created this page can be added under the Choose a Design (Template Search) dropdown menu.
 When saved only the template selection critetia chosen will show.
When saved only the template selection critetia chosen will show.

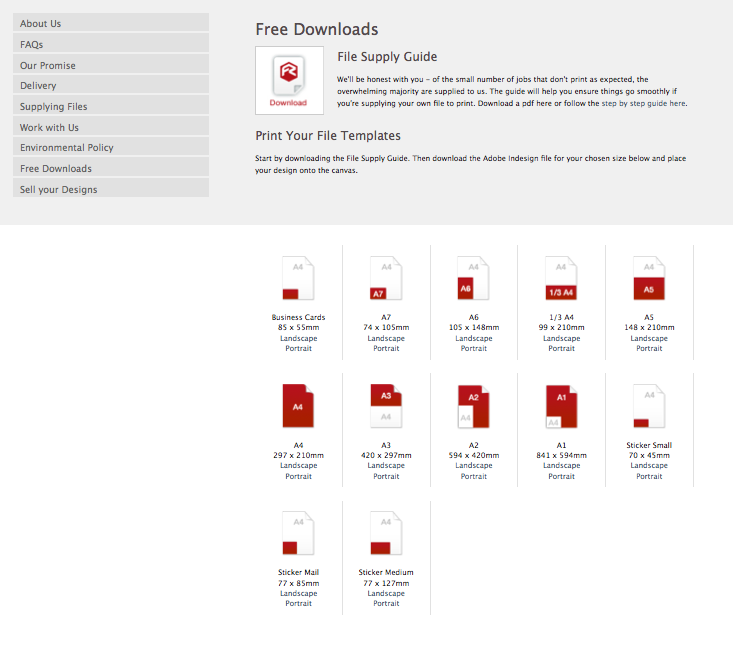
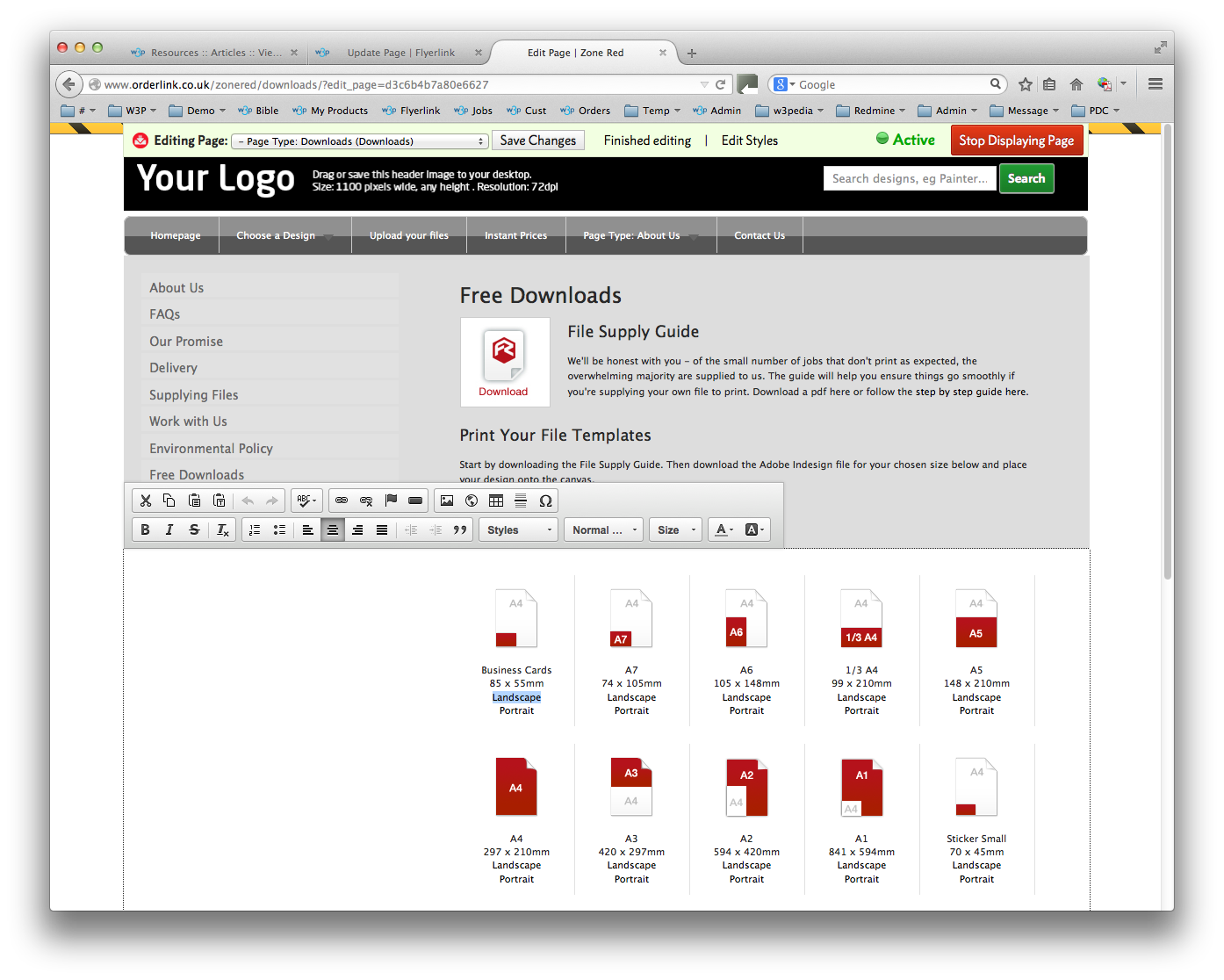
The Downloads page type is used to provide your customer with InDesign templates. We have uploaded a number of InDesign files that you can use to pass onto your client (once amended).

Select the word Landscape or Portrait.

Select the Link icon. Select the Browse Server button.
.png)
Upload your ZIP file.
.png)
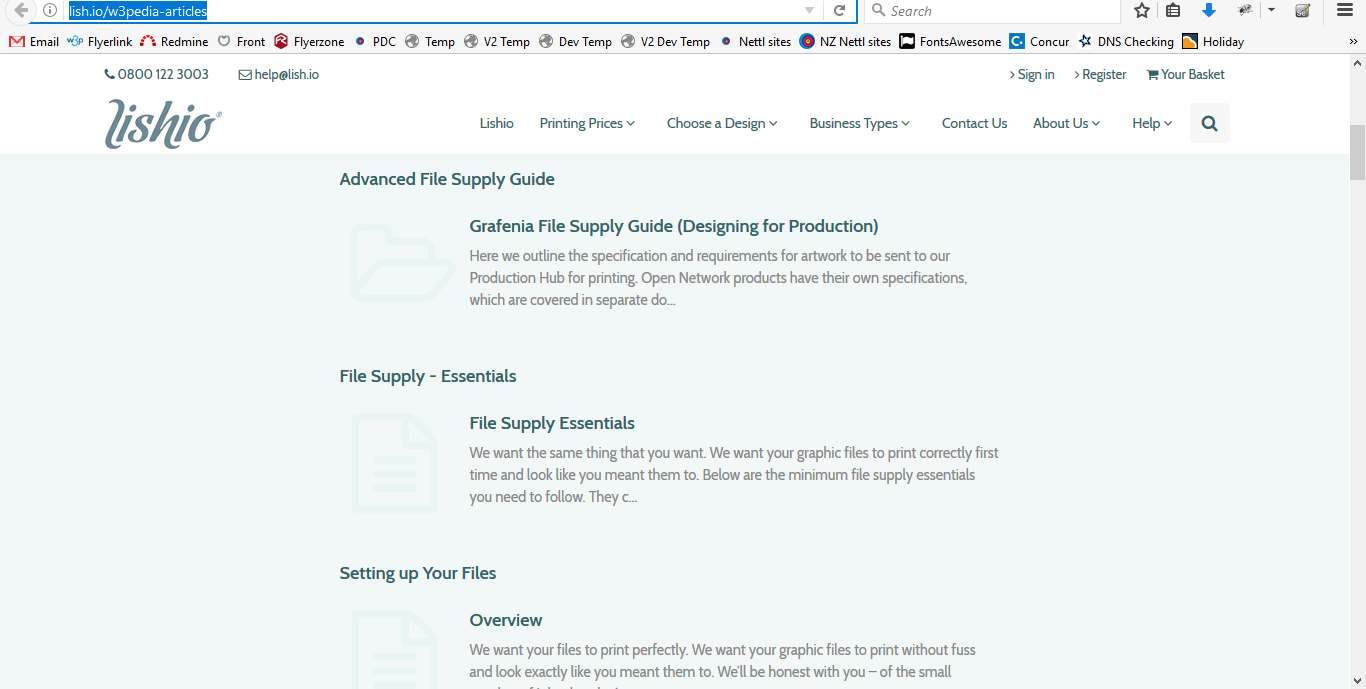
The w3pedia article page type allows you to add a select range of attractive file supply w3pedia articles to your w3shops.
It's designed for Cumulus w3shop theme only.
See a live example here: http://lish.io/w3pedia-articles

Add the w3pedia article page type to your w3shop and we'll add a range of articles about file supply that you can point your clients to in order to help them supply perfect print-ready files for all the Grafenia HubM products you sell online.
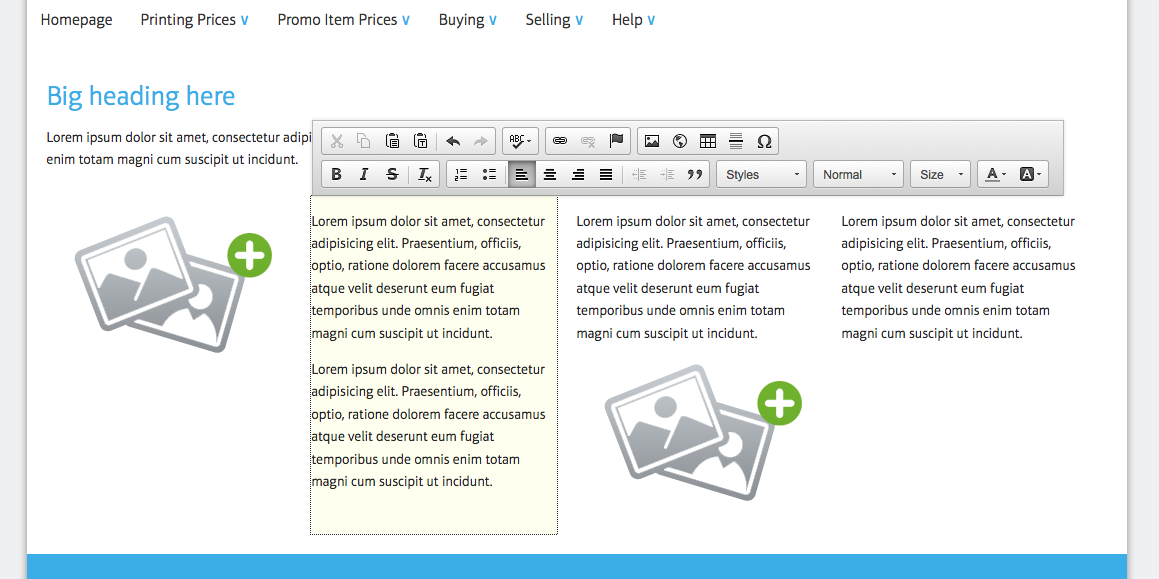
We've created 7 Columns page types for each theme:

These all have a header cell which spans across the page and either 2, 3 or 4 columns underneath. Choose the number of columns you'd like and the portion of the page they take up (Left 67%, right 33% for instance) and then edit:

You can fill each column with as much or as little content - text or images - as you like. These page types give you the most freedom of layout - fill with a grid of images, write a super long article or use the left column for images and fill the right with text.
The About Us page type provides a basic layout that you can use to add information about your company.
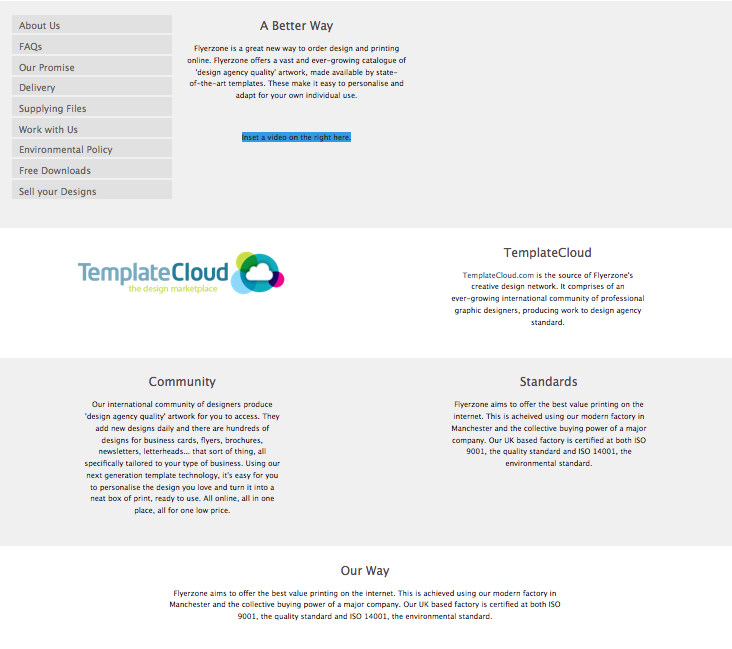
Cumulous theme example:
Zone Red theme example:

Delicious Metro theme example:

If you are using the Minimal Regular theme you are provided with one big placeholder box to create your own layout.
The Column page types can also be used to create custom layouts.
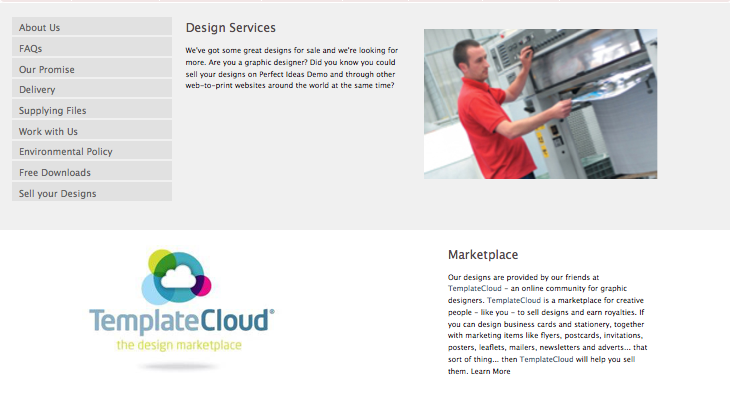
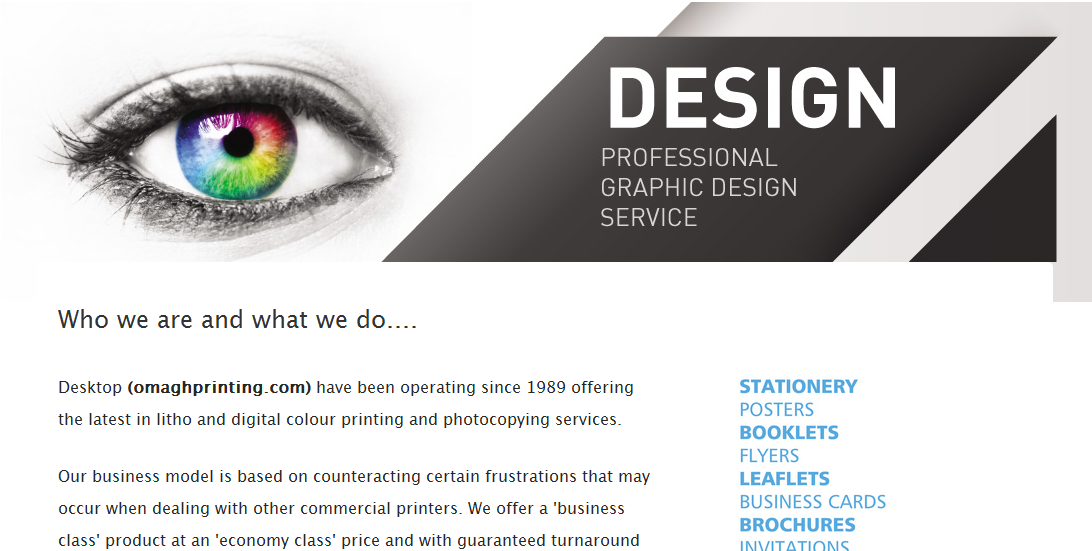
The Design Services page type provides a basic layout that you can use to add information about your services.
Cumulous theme example:
Zone Red theme example:

Delicious Metro theme example:

If you are using the Minimal Regular theme you are provided with one big placeholder box to create your own layout.
The Column page types can also be used to create custom layouts.
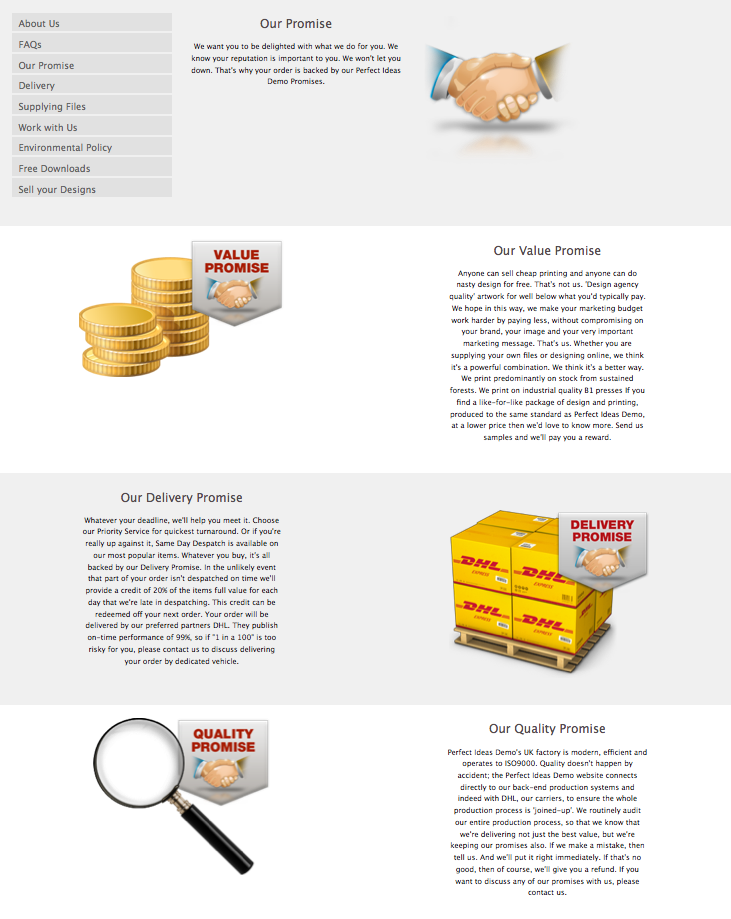
The Services page type provides a basic layout that you can use to add information about your services.
Cumulous theme example:
Zone Red theme example:

Delicious Metro theme example:

Minimal Regular theme example:

The Column page types can also be used to create custom layouts.
The Work With Us page type (Zone Red theme) provides a basic layout that you can use to add information about your services.

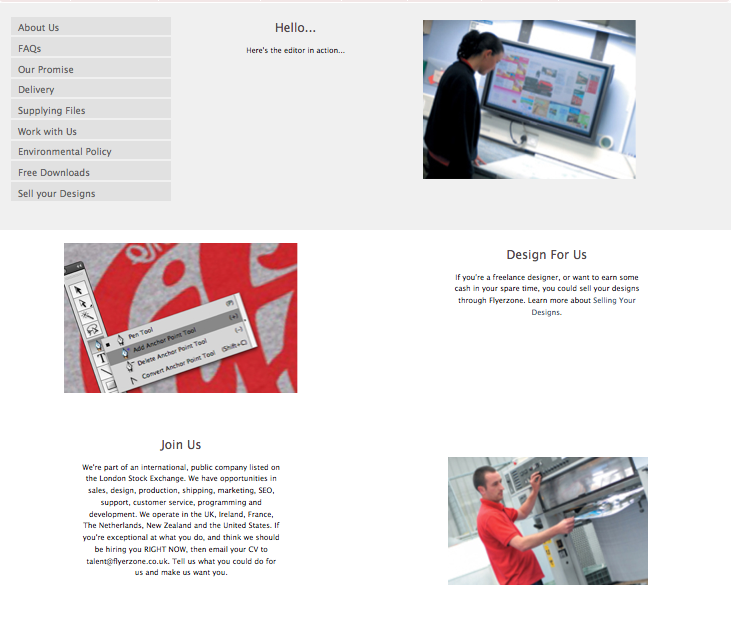
Cumulous theme example:
If you are using the Minimal Regular or Delicious Metro theme you are provided with one big placeholder box to create your own layout.
The Column page types can also be used to create custom layouts.
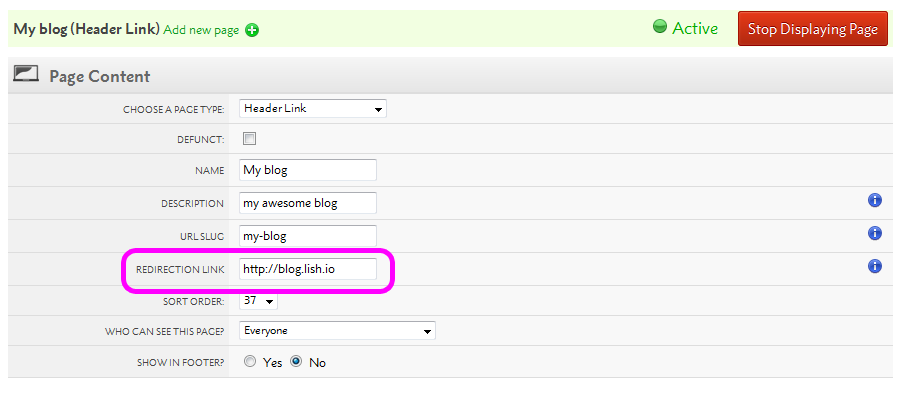
Header links are a special page type you can use on your w3shop to add extra links on the top of your w3shop. These header links use redirections, see Resource Article 5028 for more details.
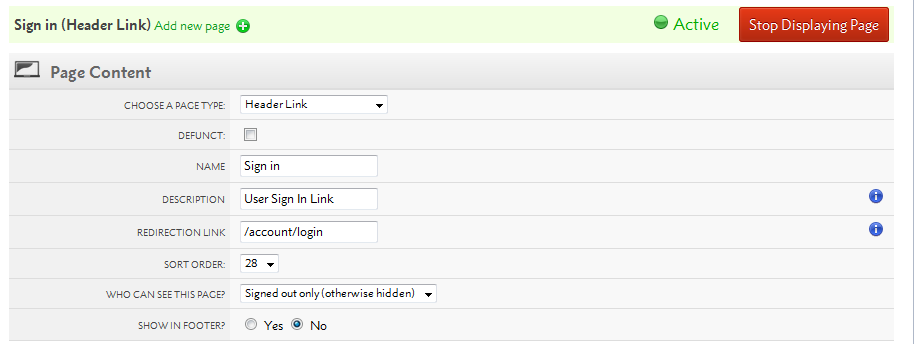
To add a header link, create a new page on .

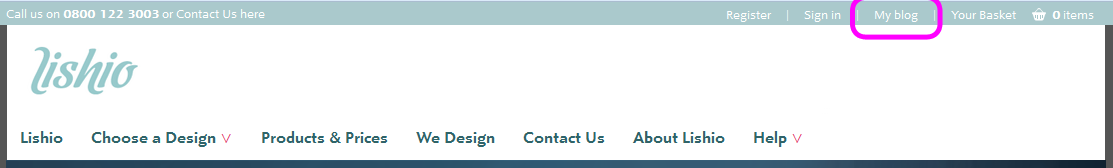
This will then appear on your top menu.

Your Sign in, Sign out and Register links will all appear as pages, giving you the ability to change the sort order, text or link. Be careful making any changes, the automatically generated choice was selected as best practice. Only make changes to these if needed.

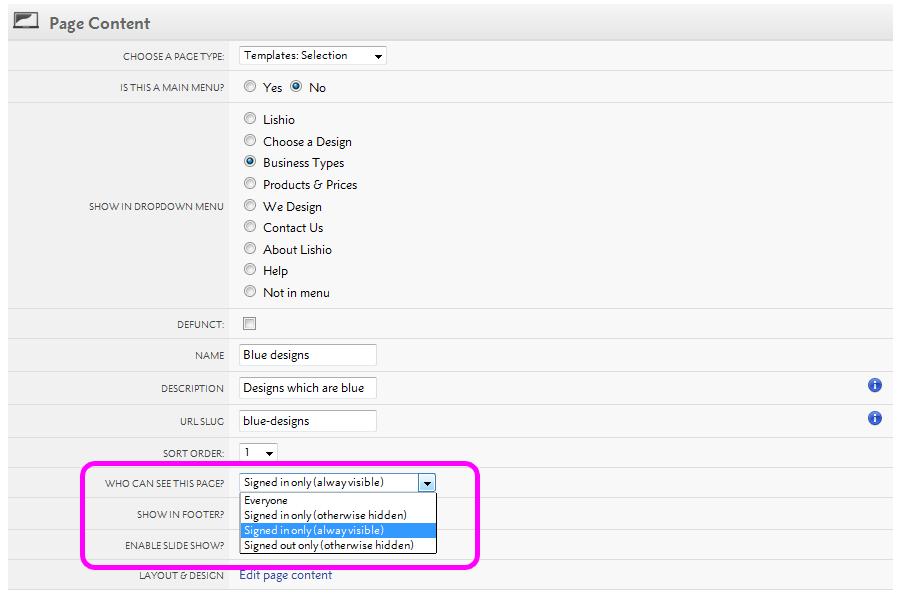
To make the most of the header links, you'll want to change the context they can be viewed in.
All Microsite Pages can choose to be available to different sets of users.

By default, your pages and links are available to Everyone. You can also make them only available to Signed in users or Signed out users.
If a link is only available to Signed in users (always visible), a signed out user will be taken to the registration page first.
Redirections are URLs that link to another webpage. They are used for Blogs and provide links from menus to external web pages.
This guide explains how to set up redirections for your w3shop