While your building your w3shop, you'll want to add links between your pages.
These may update to suit a new domain you add or they may stay linked to an old redundant page, depending on how you add links.
This guide seeks to help you make links that update when a new domain is added.
All links automatically created to your w3shop dashboard, products and templates will automatically update when you add a new domain.
It's only a tiny percentage of your w3shop links that may break when you change your domain.
The only links you need to worry about are the ones you add yourself in the w3shop Editor or Redirection links.
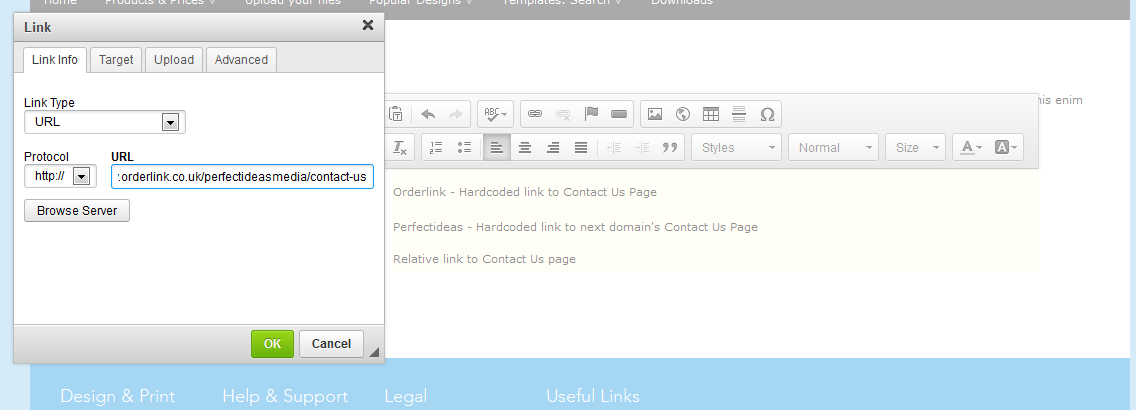
On your w3shop, if you add a link to "http://www.orderlink.co.uk/perfectideasmedia/contact-us" then the link will not automatically update to "http://www.perfectideasmedia.co.uk/contact-us" when you add your domain.

You can build all links in your w3shop anticipating the domain change.
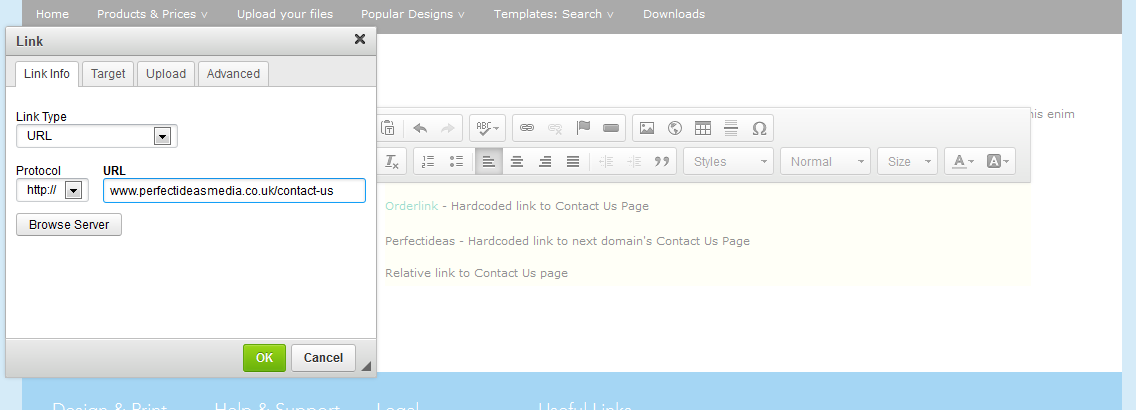
For example you can make all links to the contact us page go to "http://www.perfectideasmedia.co.uk/contact-us".

The links will be broken while you test, but fixed on live. That means you don't have to change all your links when you're site goes live.
If you change your domain a second time, you'll need to replace any links to "http://www.perfectideasmedia.co.uk/contact-us" and make them go to "http://www.perfectideasmedia.com/contact-us".
Instead of going directly to a "http://..." address, you can add relative links to your w3shop that adjust depending on the Domain your site has or it's url.
| Link Type | Link | Page link is on | Page link will go to |
|---|---|---|---|
| Absolute | http://www.orderlink.co.uk/perfectideasmedia/contact-us | www.orderlink.co.uk/ perfectideasmedia/relative-link |
www.orderlink.co.uk/ perfectideasmedia/contact-us |
| Absolute | http://www.perfectideasmedia.co.uk/contact-us | www.orderlink.co.uk/ perfectideasmedia/contact-us |
www.perfectideasmedia.co.uk/ contact-us |
| Relative to Domain | /contact-us | www.orderlink.co.uk/ perfectideasmedia/relative-link |
www.orderlink.co.uk/ contact-us |
| Relative to Domain | /contact-us | www.perfectideasmedia.co.uk/ relative-link |
www.perfectideasmedia.co.uk/ contact-us |
| Relative to Page (back) | ../contact-us | www.orderlink.co.uk/ perfectideasmedia/relative-link |
ww.orderlink.co.uk/ perfectideasmedia/contact-us |
| Relative to Page (back) | ../contact-us | www.perfectideasmedia.co.uk/ relative-link |
www.perfectideasmedia.co.uk/ contact-us |
| Relative to Page (forward) | contact-us | ww.orderlink.co.uk/ perfectideasmedia/relative-link |
www.orderlink.co.uk/ perfectideasmedia/relative-link/contact-us |
| Relative to Page (forward) | contact-us | www.perfectideasmedia.co.uk/ relative-link |
www.perfectideasmedia.co.uk/ relative-link/contact-us |
By adding a "/" to your link, the url created will start from your domain.
This will cut off your w3shop url-slug, unless you actively add it.
Use this to make links work on your live site www.perfectideasmedia.co.uk, but not on your www.orderlink.co.uk site.
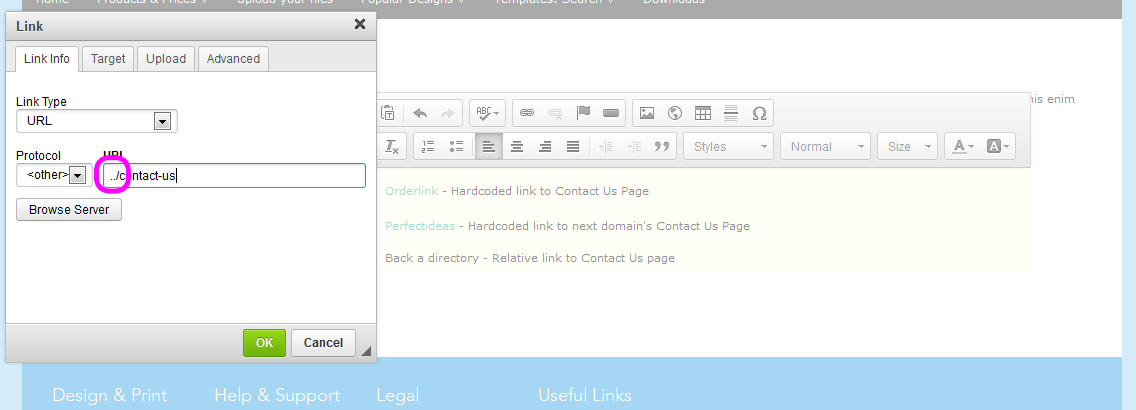
Adding a "../" to your link will create a url that goes back a url directory. This means the link will replace the "/page/" you're currently editing with the link you add.
For example adding the link '../our-team' to the following about us page www.orderlink.co.uk/about-us/ will result in the following URL www.orderlink.co.uk/our-team
You can go backwards more than one directory by adding "../../" and you can go forwards more than one directory by adding "../page-1/page-2"
For example: use the link "../../help/FAQs" from page "www.orderlink.co.uk/perfectideasmedia/page-1/page-2" takes you to "www.orderlink.co.uk/perfectideasmedia/help/FAQs".
This link goes backwards 2 directories (/page-1/page-2) then goes forward (/help/FAQs).

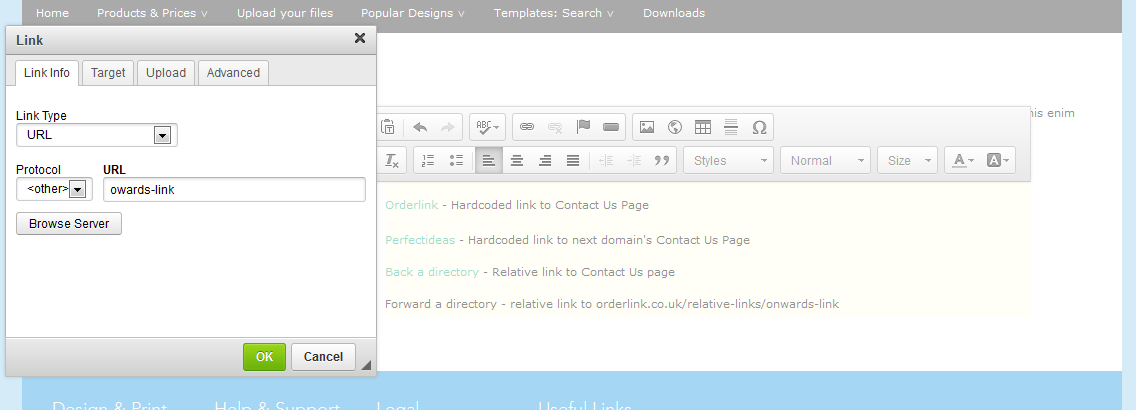
Adding a link without a forward slash or http:// will append the url to the end of the page you're currently editing.
For example a "contact-us" link from the page www.orderlink.co.uk/perfectideasmedia/help" will go to "www.orderlink.co.uk/perfectideasmedia/help/contact-us"

Due to various intricate redirections:
Relative links to the page will not work on your homepage.
You will either have to update homepage links when the site goes live, or create relative links to the domain.
Jump to contents page of
|
|||