Favicons are icons that appear alongside your website in the tabs of modern browsers. They also show in bookmarks on your browser. It's good practice to add to all websites, including w3shop stores.

You can add Favicons to your w3shop using Header Snippets.
Follow these steps:
1) Save an image 16x16px or 32 x 32px
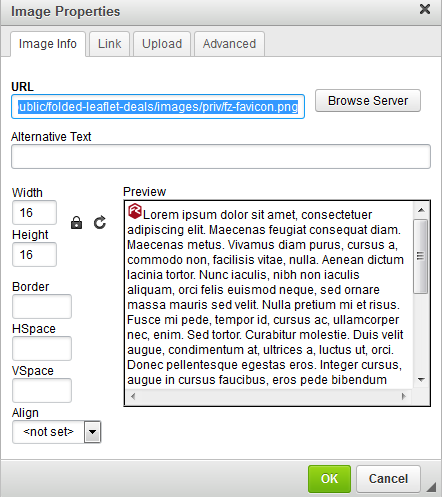
2) Edit a page on your w3shop and upload the image.
Take a note of the favicon image url.

3) Head to
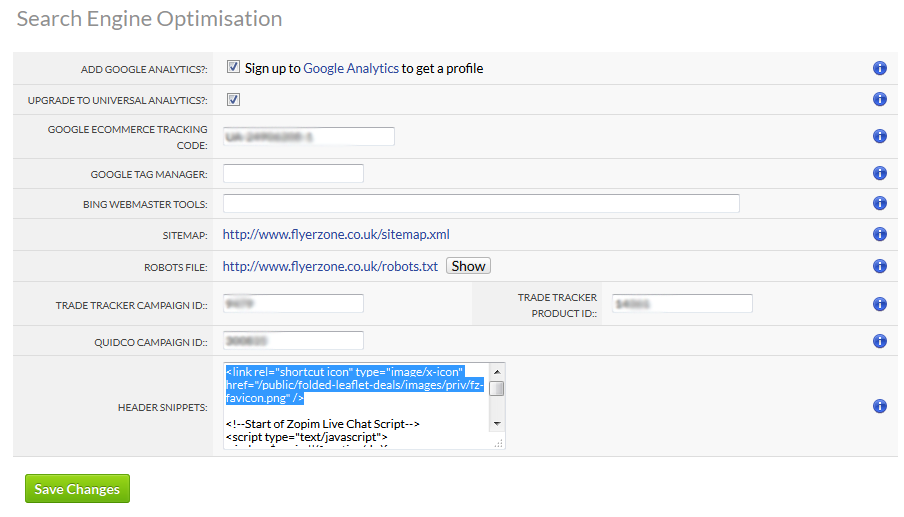
In the Search Engine Optimisation section, copy the following code in the header snippet
<link rel="shortcut icon" type="image/x-icon" href="https://ssl2.prcdn.com/uk/CategoryPages/BHS/images/fz-favicon.png" />
6) Replace the href="..." with your favicon image url from note 2).
We recommend to use a relative url for your favicon.
If you use a link with "http://" then you'll get a mixed content warning when you view the website.
Make sure your link is either a relative link or starts with "https://" and still works for you to pull in a url that doesn't give a mixed content wanring.
Jump to contents page of
|
|||