Adding Captcha is an easy way to prevent spam emails being sent through a contact form. Captcha requires a someone to enter a letter code, tick a box, or possibly read a letter or number in images before sending a contact message - to confirm they are a real person and not just a robot.
w3shops use Google's reCaptcha to prevent spam messages being sent.
1) Sign up to Google's reCaptcha service
https://www.google.com/recaptcha/admin
Choose the invisible reCaptcha option - this will only ask people to verify their humanity if the browser the user is viewing from looks suspicious
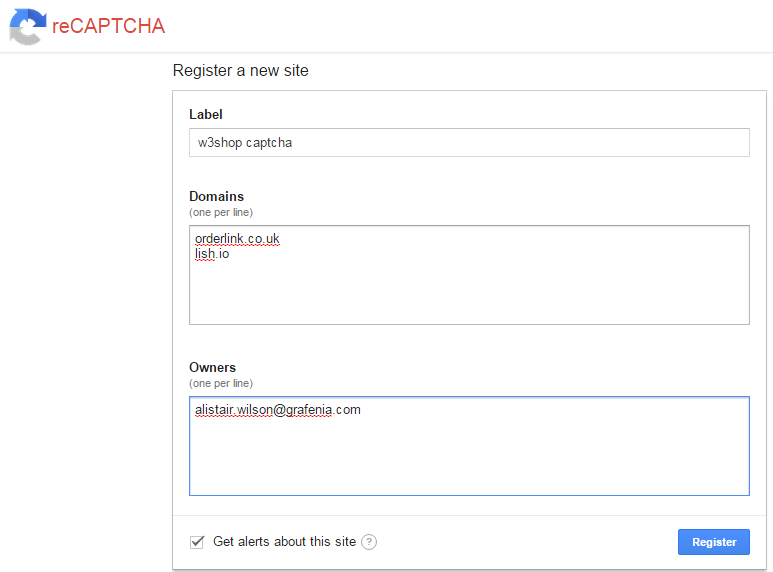
2) Register a new captcha with your w3shop domain, and also with orderlink.co.uk

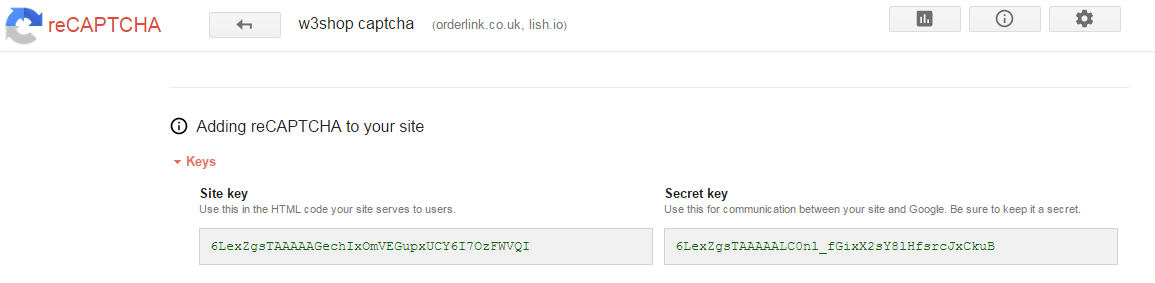
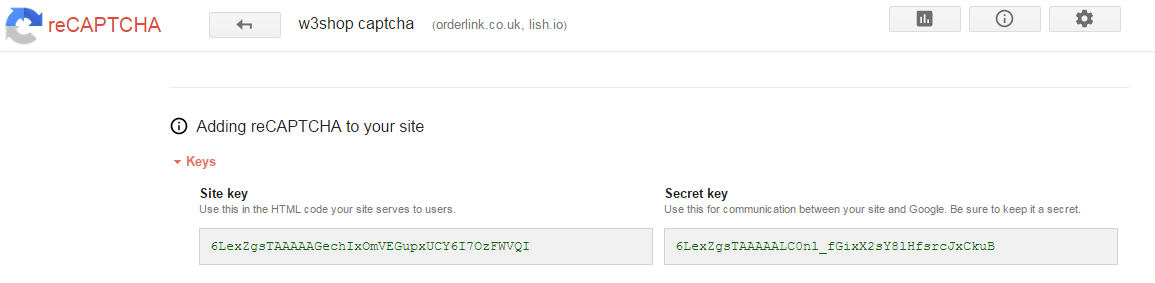
3) View your new captcha, and copy the Site Key and Secret Key

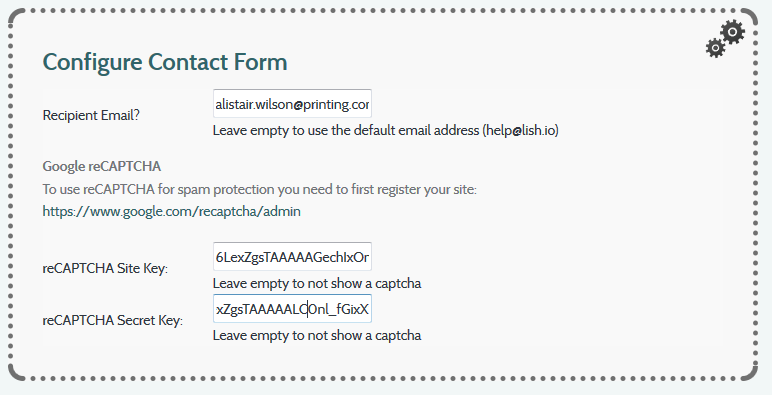
4) Edit your w3shop contact us page
In the contact us widget, you'll see a space for the Site Key and Secret Key. Enter your details from step 3)

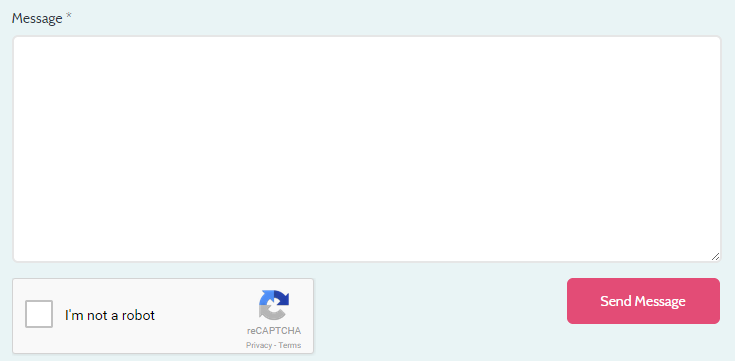
5) View your contact form, you'll see a new captcha box to prevent spam.

If you're getting spam on your registration page eg http://lish.io/account/register
One way to prevent that is by adding invisible reCaptcha to your registration pages.
To do that
1) Again head to https://www.google.com/recaptcha/admin
2) Choose invisible reCaptcha and ensure your site is verified
3) Copy the Site Key and Secret Key

4) Head to
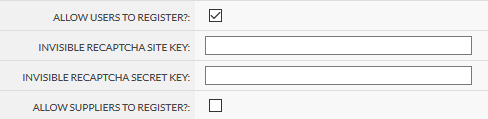
In the Microsite Style section
Paste in the invisible recaptca site key and secret key

Jump to contents page of
|
|||