A slideshow can be added to any page type within your w3shop. A sideshow should be added to your Homepage and used to highlight your USPs, link directly to important pages, products or services within your w3shop, promote special offers or new features.
Go to Workgroup > Customers > Categories & Microsites > View/Amend scroll down to Microsite Pages

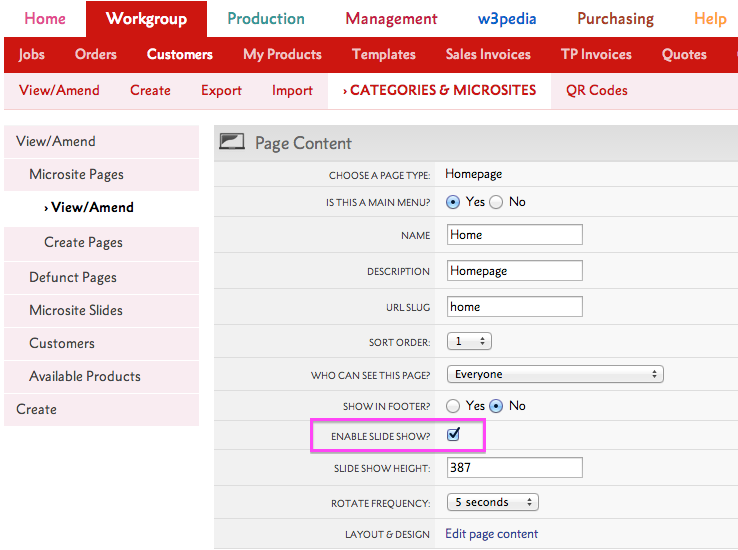
Click on the edit button for the page you want to add a slideshow to, check the Enable Slideshow tick box and enter the height in pixels.

The image should be 1100 pixels wide as standard (if using the Zone Red theme, images should be 855 pixels wide) and whatever height you choose. The file format should be web-friendly e.g. JPEG, PNG or GIF and using RGB colour format.
.png)


Go to scroll down to Microsite Pages. Select a page that has Enabled slideshow, add Slideshow Height and choose the Rotate Frequency. Scroll down to the Slides menu.
.png)
Use the Sort Order function to sort the order that your image view in the rotation.
If you need stock imagery for your w3shop you can browse and purchase over 14 million images in Flyerlink. All images are available in XXL size for £1.99 each. See Stock Images in Flyerlink for more information.
Next...
|
|||
Jump to contents page of
|
|||