
Each page is special. Some do special things; they need to be there for your w3shop to work.
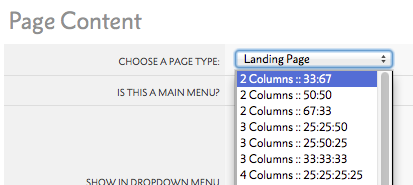
When you create a new page, you choose a Page Type, we’ll install any plug-ins or widgets that you need to work with that page type.

This article outlines the page types available to add to your w3shop. It explains which are mandatory, what they contain and how they can be used.
http://www.printing.com/uk/christmas-cards/
This page links to a specific Product Category e.g Christmas cards and is usually placed as a submenu under Products & Prices (Page Type: Product Search).
Landing Pages (Helps Google to find relevant product pages)
http://www.orderlink.co.uk/zonered/christmas-cards
This page links to a specific Product Category e.g Christmas Cards and can also be placed as a submenu under Products & Prices.
http://www.printing.com/uk/catalogue/designs/business-card
This page shows the customer a specific set of templates by Product or Industry and is usually placed under the Design Online (Template Search) page.
http://www.printing.com/uk/help/downloads
This page contains InDesign templates for customers supplying their own files.

Each page is special. Some do special things; they need to be there for your w3shop to work.
When you create a new page, you choose a Page Type, we’ll install any plug-ins or widgets that you need to work with that page type.

This article outlines the page types available to add to your w3shop. It explains which are mandatory, what they contain and how they can be used.
http://www.printing.com/uk/christmas-cards/
This page links to a specific Product Category e.g Christmas cards and is usually placed as a submenu under Products & Prices (Page Type: Product Search).
Landing Pages (Helps Google to find relevant product pages)
http://www.orderlink.co.uk/zonered/christmas-cards
This page links to a specific Product Category e.g Christmas Cards and can also be placed as a submenu under Products & Prices.
http://www.printing.com/uk/catalogue/designs/business-card
This page shows the customer a specific set of templates by Product or Industry and is usually placed under the Design Online (Template Search) page.
http://www.printing.com/uk/help/downloads
This page contains InDesign templates for customers supplying their own files.
A w3shop Theme is a ‘framework’ or layout to start from. Each theme comes with some basic page layouts which are a ‘starting point’ rather than a blank canvas. Whichever you pick, you can replace text and images with your own, as well as change colours and fonts.
Certain complex pages are the same on all themes, like Design Search pages, product filters, the basket and checkout pages.
We have provided 5 themes: Delicious Metro, Minimal Regular, and Zone Red, Zone Clean and Cumulus.
We strongly recommend using Cumulus, our only responsive theme.
Cumulus is the most flexible theme, with the greatest number of page layout options, and it is responsive on mobile and tablet devices.
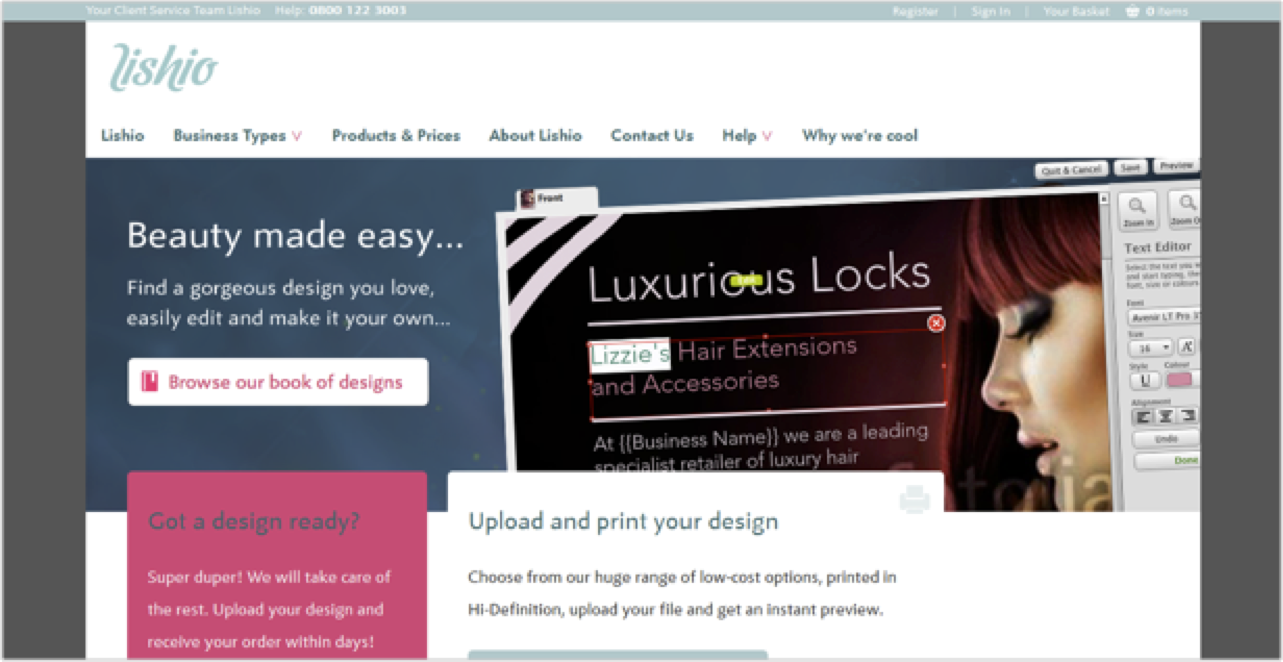
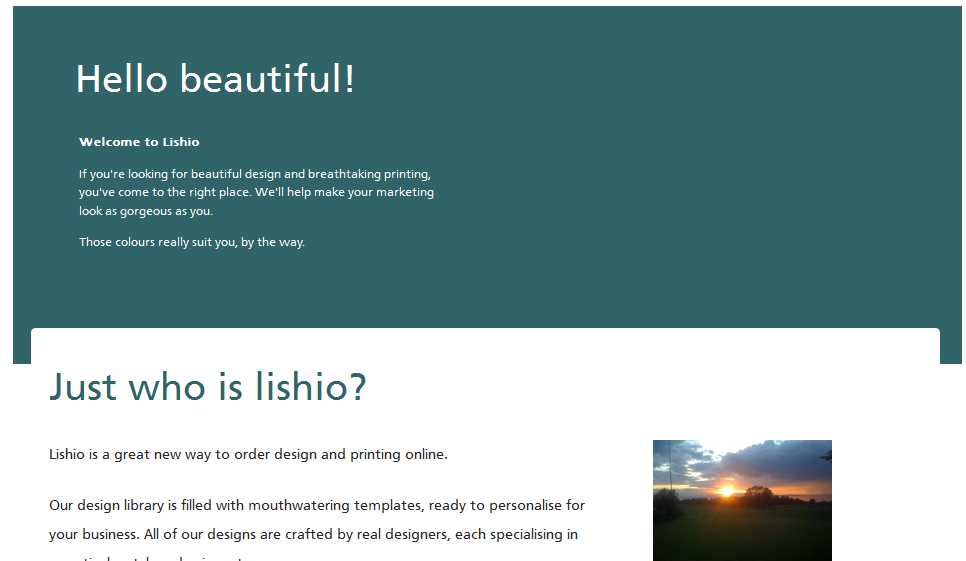
You can see an active demo of Cumulus on http://lish.io
Check out the pages underneath the About Us menu to view the different default page layouts available.
The Cumulus theme:
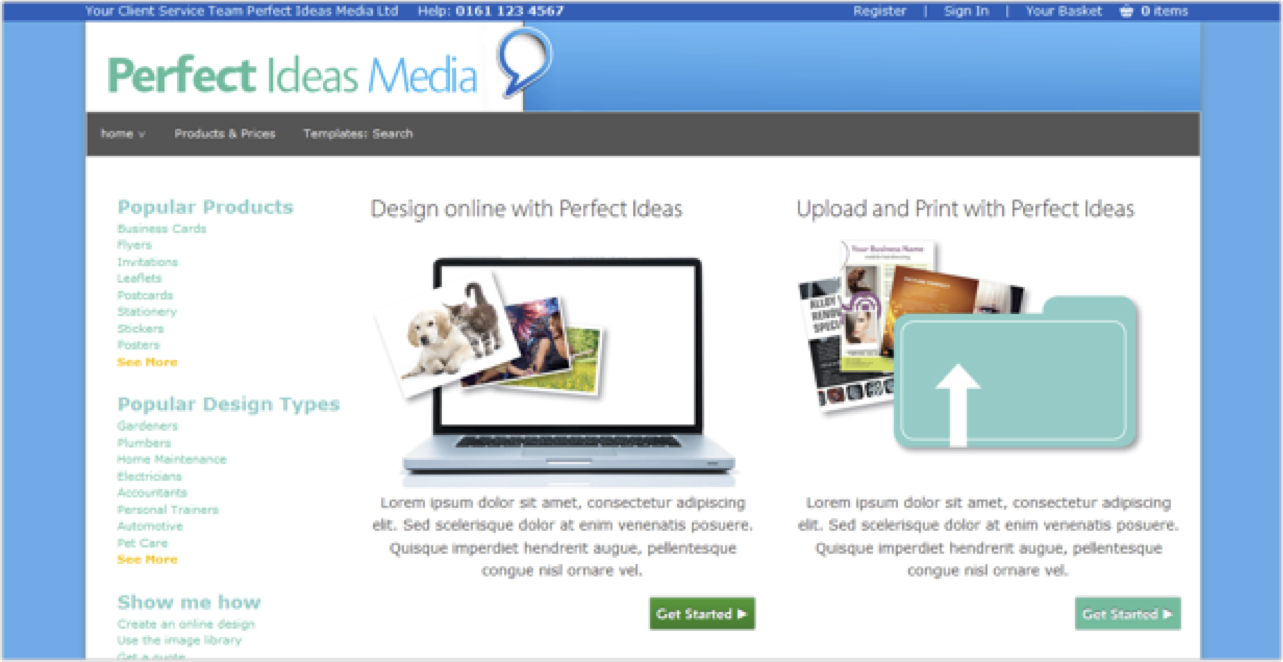
The Minimal Regular theme:

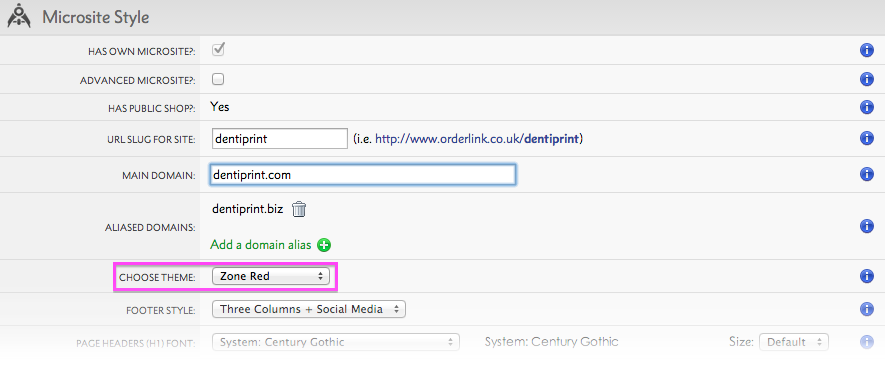
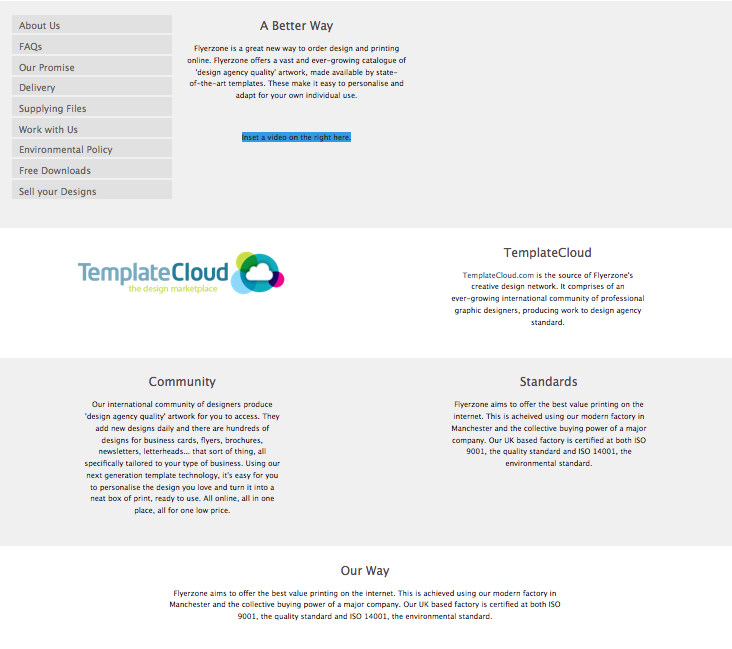
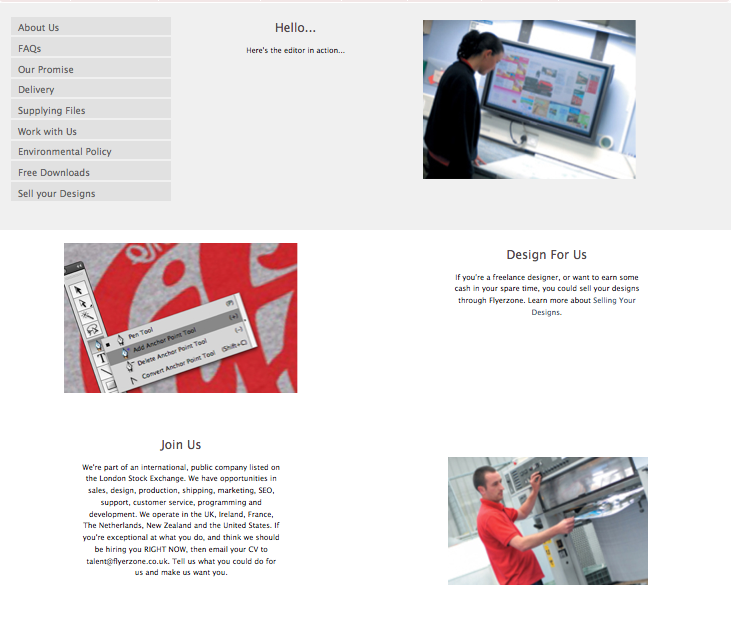
The Zone Red theme:

The Delicious Metro theme:

To set your chosen theme go to scroll down to Microsite Styles and Choose Theme in the drop down menu.

We're working on adding more themes, and an easy way to create your very own themes.
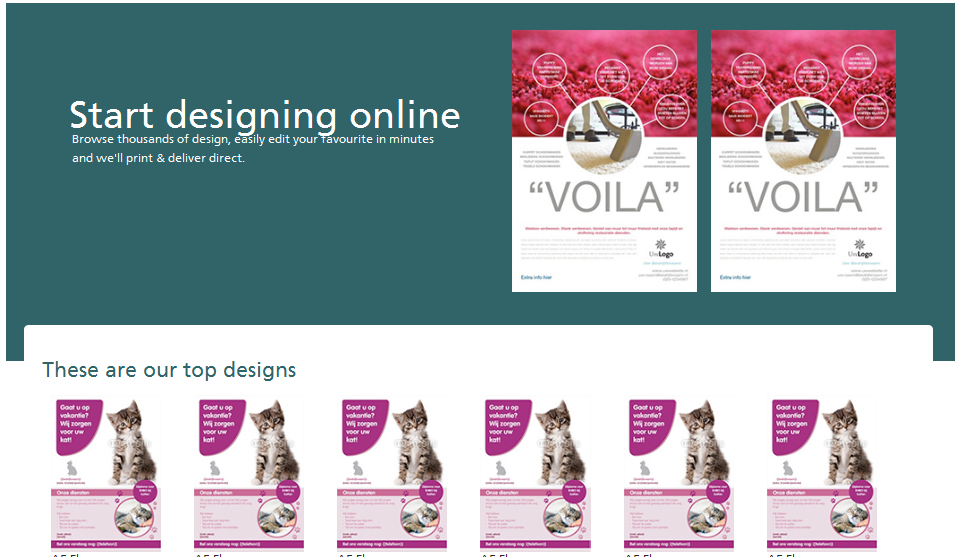
Each w3shop theme comes with a homepage.
There are some special rules for w3shop homepages.
1) Homepage cache
The w3shop homepage page type has a cache to speed up the load time
This means it can sometimes take around one hour for your changes to show after they've been saved.
2) You don't need a url slug for the homepage
The homepage or 1st page sorted is the only page that can have a blank url slug.
This means people can go to http://www.yourdomain.com instead of http://www.yourdomain.com/home
3) You don't have to use the homepage page type
You can use any page type for your actual homepage, provided.
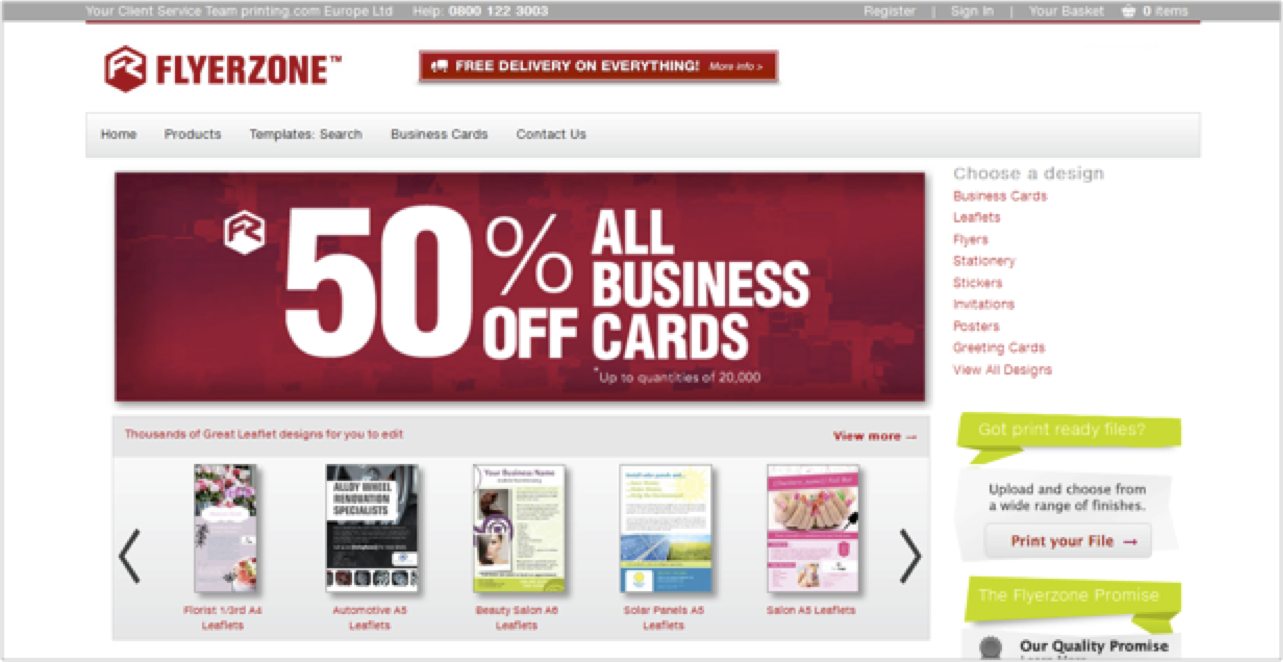
For example http://www.flyerzone.co.uk/ uses the Cumulus theme Homepage B instead of the default Homepage page type to show a different option.
4) Your logo or header image will redirect to the homepage
- Example homepages
w3shop provides multiple different options for displaying product choices to customers, some of these are necessary pages to ensure the integrity and stability of your w3shop. Others are optional.
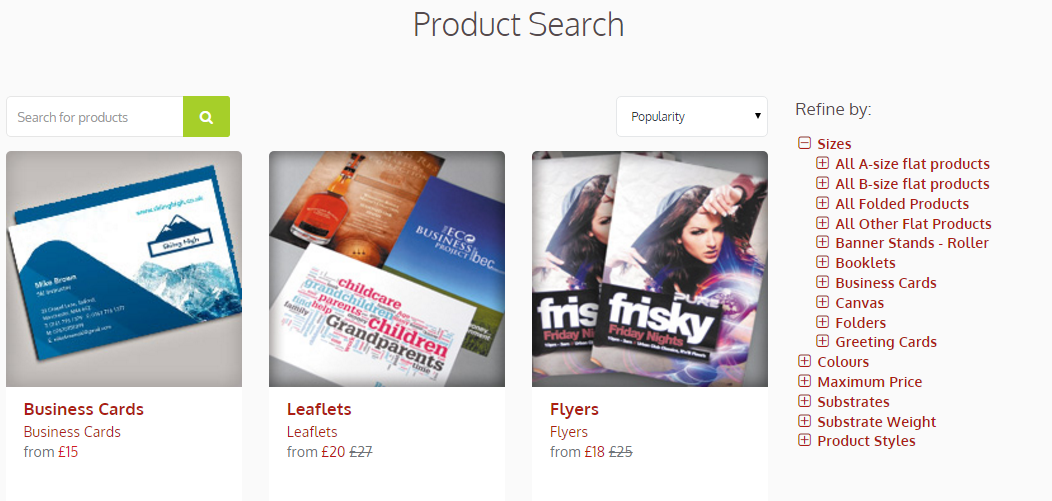
All w3shops have a product search page.
By default a product search page will list product groups to customers, and provide filter options to find the best product group.
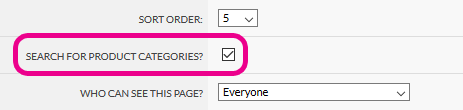
With the Cumulus theme only you can also choose for your product search page to show product category results.

The product category results will either link to the product picker grid w3shop page (if you've added that), or it will use the configure your printing page (if you haven't added the product picker grid page)

All w3shops have a product price grid page.
This page shows a quick quote and a price grid for all products within a product group. Product groups are normally based on a paper weight and finishing type, such as 150gsm gloss leaflets, and can show a range of sizes with that size and finishing.
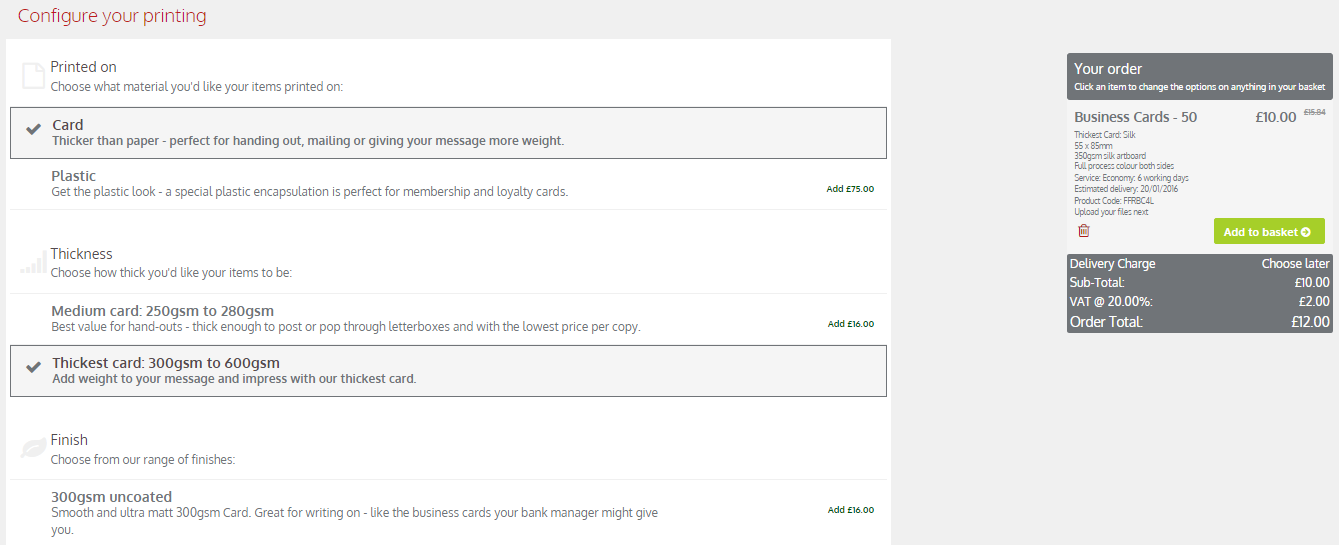
All w3shops have a configure your printing page.
This page shows results for sizes and colour combinations of products in the same category. Once a size and colour type are chosen, we show all products with a matching size and colour type based on their substrate, substrate weight and product style product tags. Each options show price difference of the selected product and the product with the different tag combination.
This helps the customer navigate to find the best price and has a much higher conversion rate than the product group page.

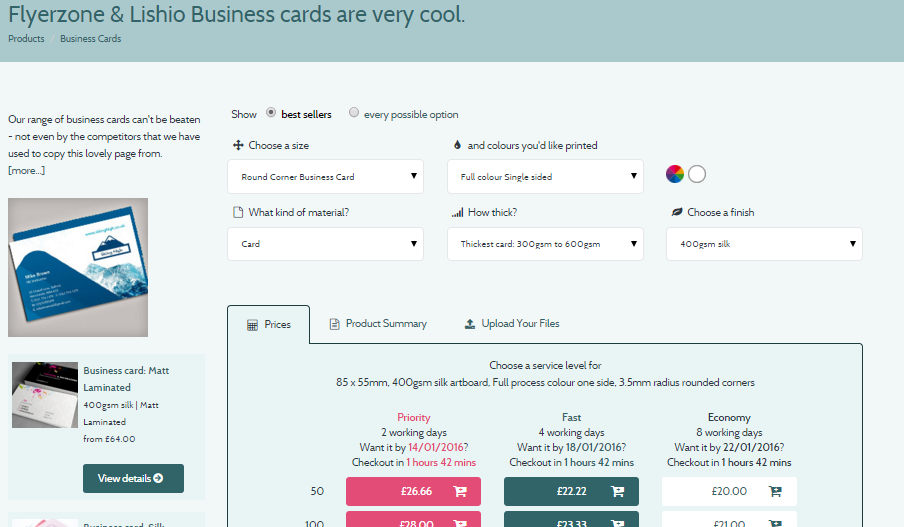
This is an optional page for Cumulus theme and reserved branded websites only. Add the product picker group pagetype to have this on your website.
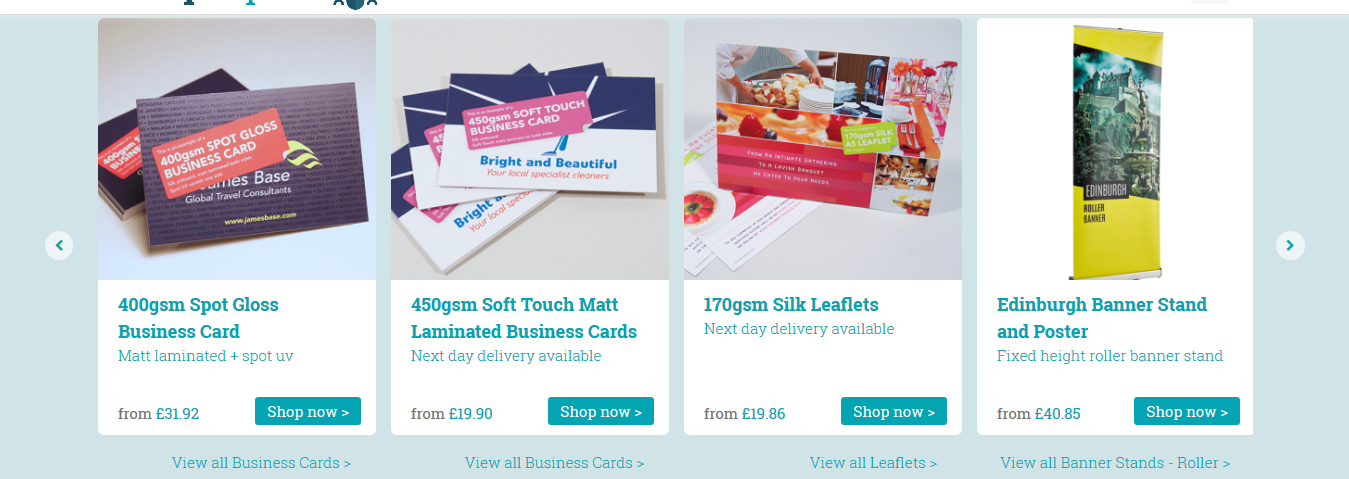
The page shows the same product results as the configure your printing page, but in a different visual way. The size, colour type and tags are displayed above a grid. Once a product is selected using those filters, the quantities and service levels are displayed in a grid to show relative prices.
The page also has links to product groups in the featured side bar or in the product summary tab.

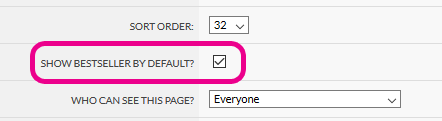
By default the page will show best seller products to the customer, but you can change this default on your product picker price grid page.

Featured products, which list down the side of the page, are normally those with an offer on at the moment, while best sellers are our all time best sellers.
You can add your own products as featured products, or as best seller product groups.
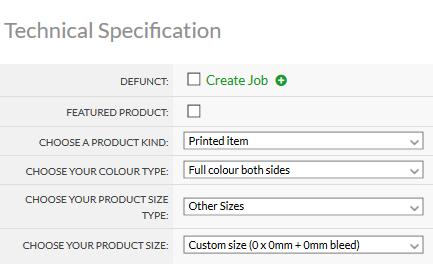
To add a featured product, simply head to
Tick "Featured products"

This will promote all products in that group as being featured.
Featured product are also used for the cumulus homepage featured products slideshows.

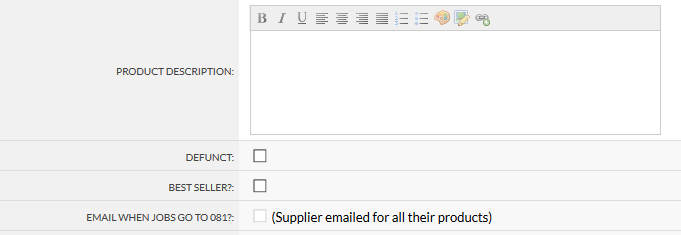
To add a best seller, head to
Tick "Best Seller"

Now all products in that product group will be included in the best seller radiobutton group.
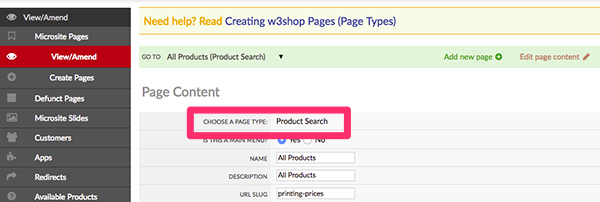
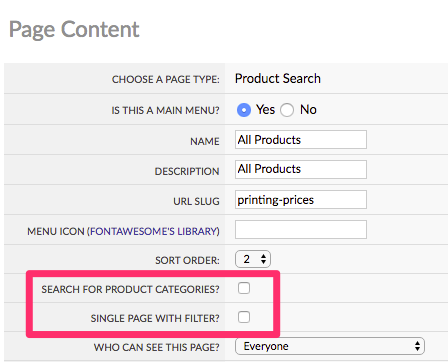
This mandatory page type (Product Search) offers a filtering and search mechanism to help users to find Products by Product Category or Group.

Displays products by Product Category such as Leaflets, Flyers and Business cards. If unticked we will display Product Groups such as 150gsm Gloss Leaflets.
Displays products as a single page with a filter on the right hand side.

You may wish to rename this page as Products & Prices, Instant Prices or Products.
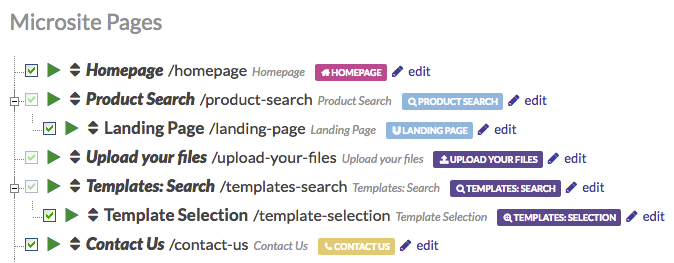
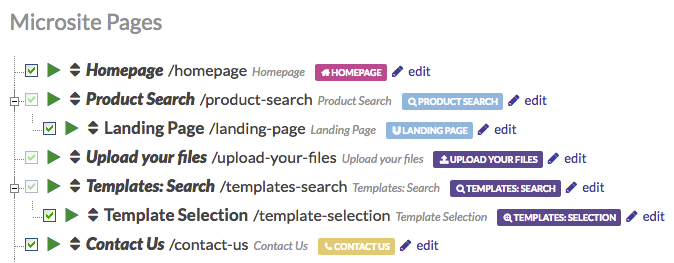
The Product Category Search 'page type' is used to provide a quick link to a specific Product Category page such as Leaflets.
Example: Leaflet Product Category Page
This page can usually be found within a dropdown menu under Product & Prices (aka Product Search) in the main w3shop menu and links to a Product Group page.
Example: Leaflet Product Group Page
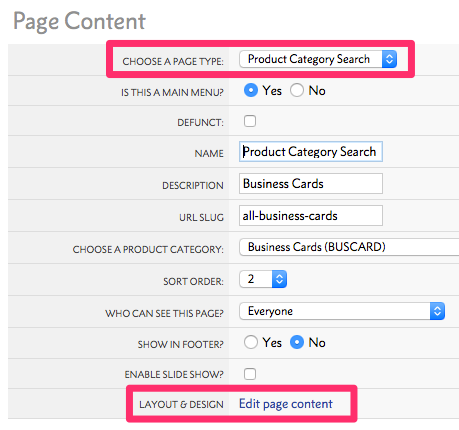
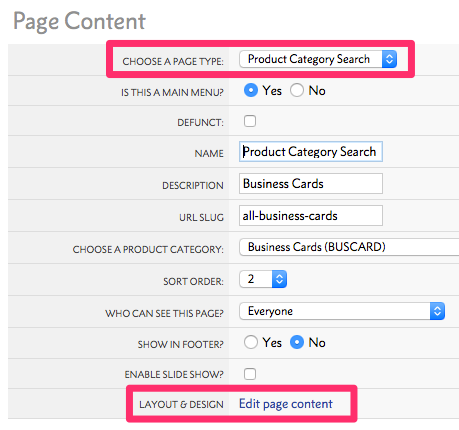
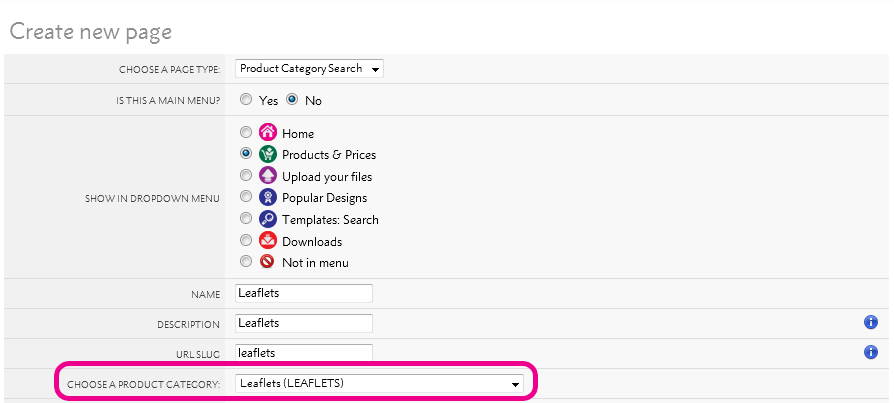
To create a landing page select the Page Type: Product Category Search. Then select the Product Category you wish this page to display.

You can then edit the page title in Flyerlink, add some marketing text or slideshows specifically related to that Product Category.
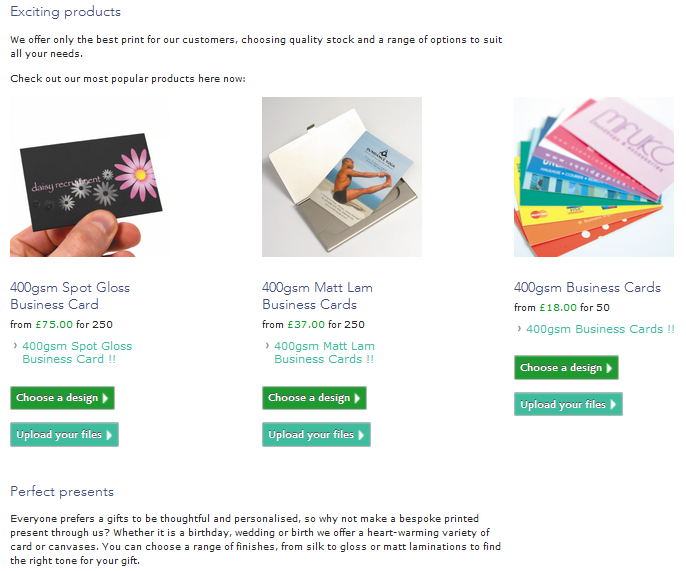
Product landing pages contains Google-friendly text about a product category, which contains many Product Groups e.g a Business card landing page will show all business card product groups.
Choose the Product Category you require from the dropdown menu when creating this page to automatically pull in your product images.
Ideally this page is the page you want your customers to land on when searching for 'Business Card Printing' in Google.
Lishio theme example:
Minimal Regular theme example:

If you are using the Delicious Metro theme you are provided with one big placeholder box to create your own landing page layout.
The Column page types can also be used to create custom layouts.
Landing pages can also be used to display prices before taking the user to a Product Group page such as the one below.
Business card Landing page
Product Group page (280gsm Gloss Flyers)
A page showing all the products in a Product Group. Includes a price grid, quick quote for helping users select products, and a gallery of product images you’ve uploaded.
Product Group pages show all Product Size options and Colour options, for example:
The Ready Made Designs tab links to templates with matching product sizes and colour types.
A3 Leaflets will also link to A3 posters and A4 Leaflets will also link to A4 Letterhead designs, they are size specific not product specific.
This mandatory page type allows the end user to search for templates and is used for the w3shop 'Choose a Design' page.
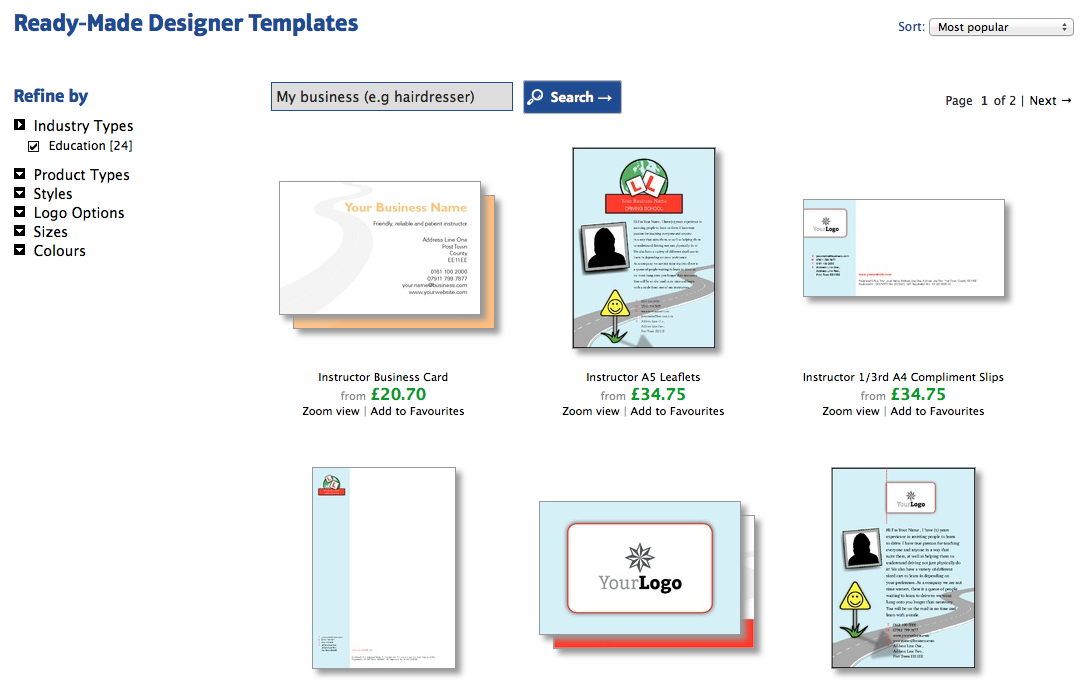
This page can be used to show specific templates by product type, industry or several other search criteria.
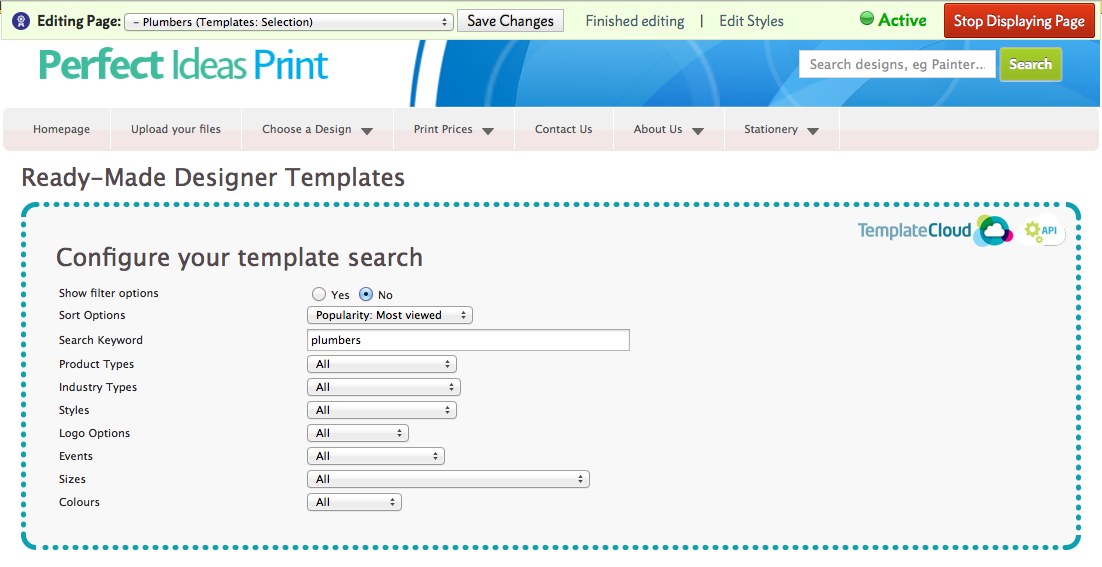
To view the Template Widget create a new page, select the Page Type: Template Selection, then Edit Page Content to open the dialogue box.

Once created this page can be added under the Choose a Design (Template Search) dropdown menu.
 When saved only the template selection critetia chosen will show.
When saved only the template selection critetia chosen will show.

This mandatory page shows details about the template selected. It also includes a Quick Quote tool.
Product Tags allow the user to switch between products with matching size and colour types, for example an A5 Single Sided template design woud link to all A5 Single Sided Products.
This mandatory page type is used for the template editor. Only one editor page type is requred and this page cannot be edited.
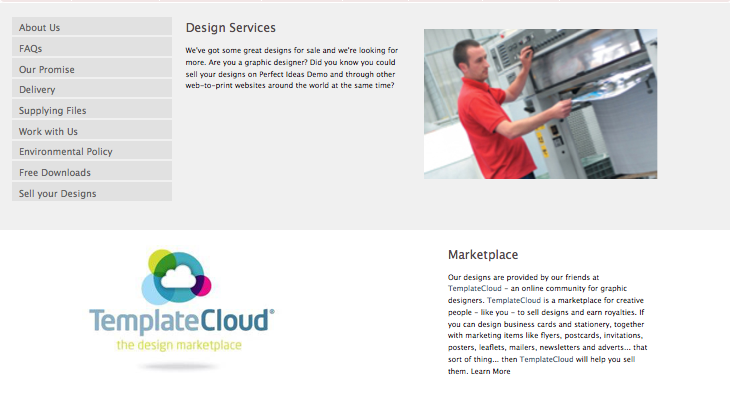
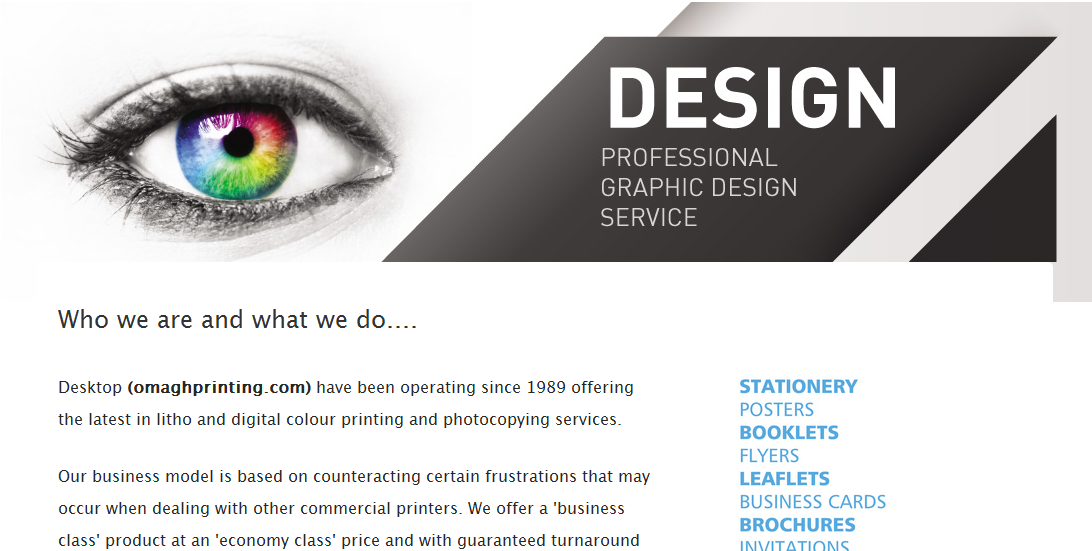
The Design Services page type provides a basic layout that you can use to add information about your services.
Cumulous theme example:
Zone Red theme example:

Delicious Metro theme example:

If you are using the Minimal Regular theme you are provided with one big placeholder box to create your own layout.
The Column page types can also be used to create custom layouts.
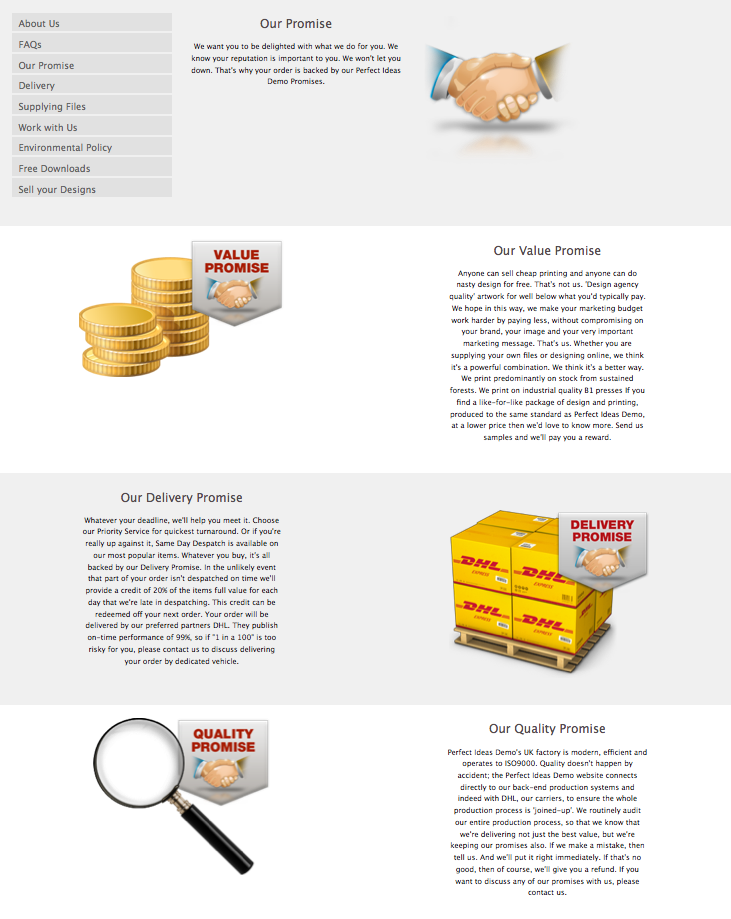
The Services page type provides a basic layout that you can use to add information about your services.
Cumulous theme example:
Zone Red theme example:

Delicious Metro theme example:

Minimal Regular theme example:

The Column page types can also be used to create custom layouts.
The About Us page type provides a basic layout that you can use to add information about your company.
Cumulous theme example:
Zone Red theme example:

Delicious Metro theme example:

If you are using the Minimal Regular theme you are provided with one big placeholder box to create your own layout.
The Column page types can also be used to create custom layouts.
The Work With Us page type (Zone Red theme) provides a basic layout that you can use to add information about your services.

Cumulous theme example:
If you are using the Minimal Regular or Delicious Metro theme you are provided with one big placeholder box to create your own layout.
The Column page types can also be used to create custom layouts.
We've created 7 Columns page types for each theme:

These all have a header cell which spans across the page and either 2, 3 or 4 columns underneath. Choose the number of columns you'd like and the portion of the page they take up (Left 67%, right 33% for instance) and then edit:

You can fill each column with as much or as little content - text or images - as you like. These page types give you the most freedom of layout - fill with a grid of images, write a super long article or use the left column for images and fill the right with text.
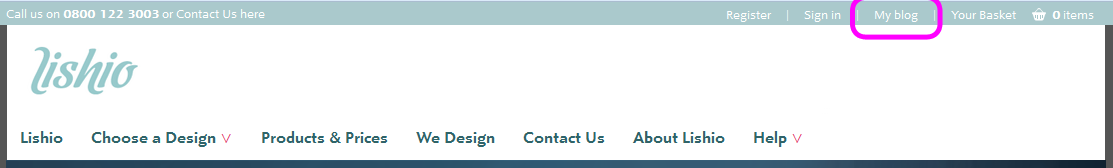
Header links are a special page type you can use on your w3shop to add extra links on the top of your w3shop. These header links use redirections, see Resource Article 5028 for more details.
To add a header link, create a new page on .

This will then appear on your top menu.

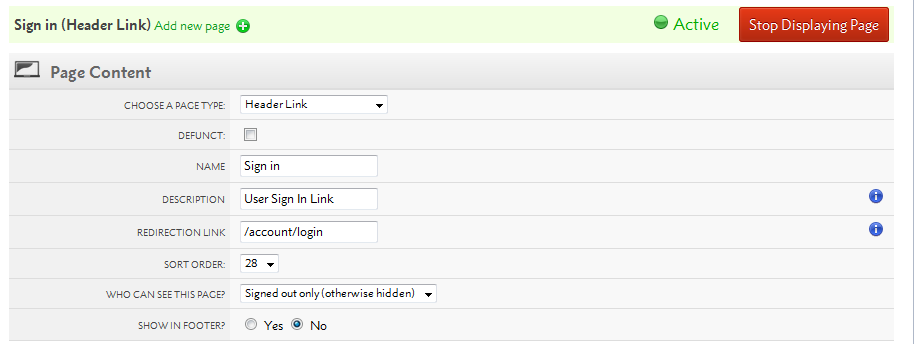
Your Sign in, Sign out and Register links will all appear as pages, giving you the ability to change the sort order, text or link. Be careful making any changes, the automatically generated choice was selected as best practice. Only make changes to these if needed.

To make the most of the header links, you'll want to change the context they can be viewed in.
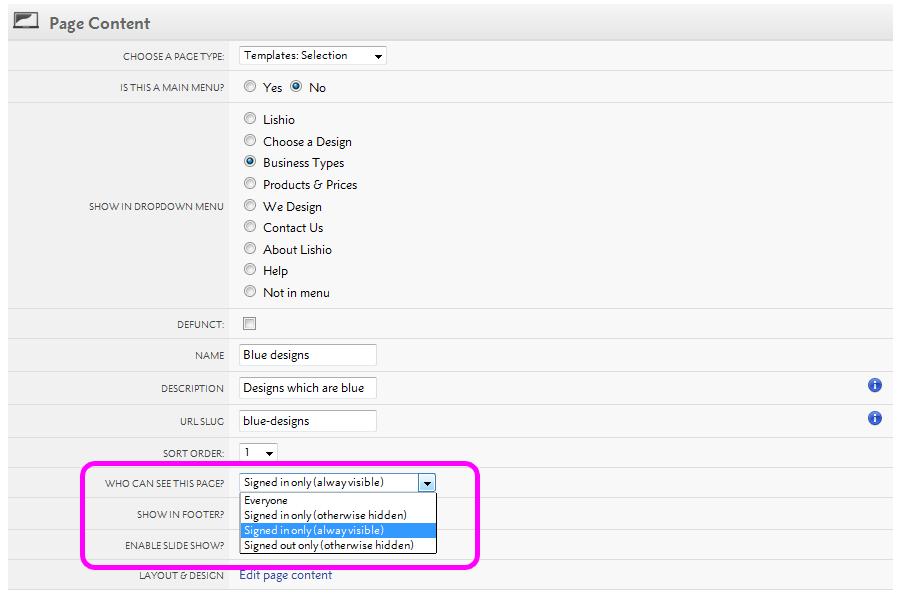
All Microsite Pages can choose to be available to different sets of users.

By default, your pages and links are available to Everyone. You can also make them only available to Signed in users or Signed out users.
If a link is only available to Signed in users (always visible), a signed out user will be taken to the registration page first.
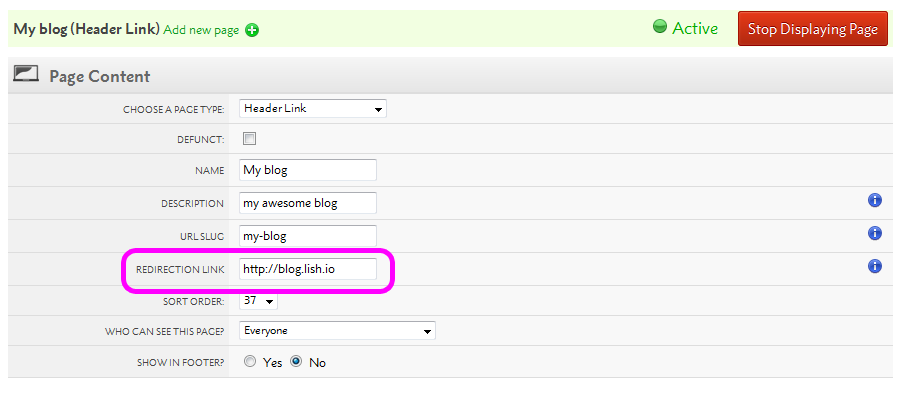
Redirections are URLs that link to another webpage. They are used for Blogs and provide links from menus to external web pages.
This guide explains how to set up redirections for your w3shop
The email optin page allows you to add a page that existing contacts can go to to optin to email marketing
To add the page head to
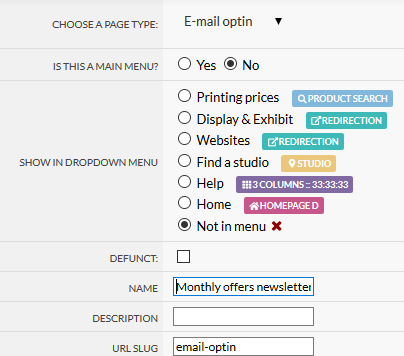
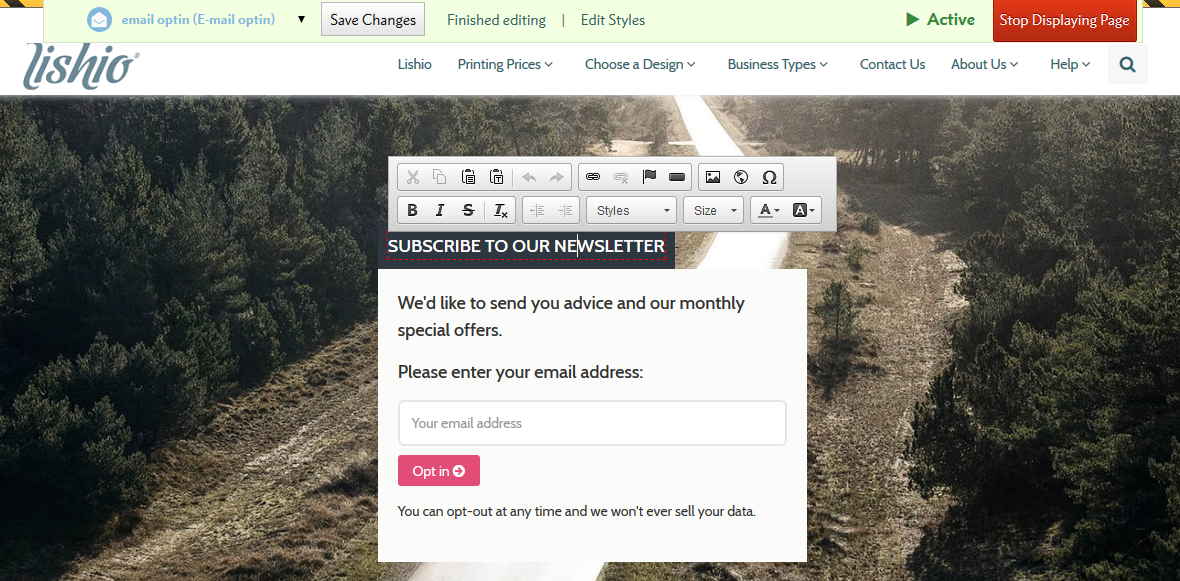
Add a page with the email optin page type

The page name AND description you use is stored when people sign up so you can make the name "Monthly newsletters opt in" to describe what is being opted into
You can edit the text on the page in your w3shop editor and the background image

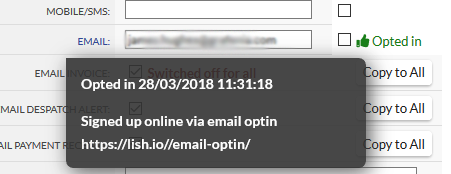
When a customer opts in, we update Flyerlink to show they've opted in.

When you edit a page you can add a voucher code in a widget at the bottom

If there's a voucher added we will send an email after people sign up with the voucher code in. This is a way you can incentive contacts / enquires to sign up to future promotions.
For more on setting up gift voucher see http://www.w3pedia.com/uk/basket-gift-vouchers
When a voucher is supplied to people who opt in we send an email to that customer with a voucher code
You can change the email template using our personalising email solution - see http://www.w3pedia.com/uk/personalising-emails
The email template used is called EMAIL_OPTIN
You'll want to personalise this if the gift voucher they are given is restricted to explain the voucher terms & conditions
If you want to send out an eshot with a simple button that'll sign up customers to the newsletter
You can do this by adding some extra url parameters to the button you're sending customers from
EG Instead of just going to https://lish.io/email-optin/
If you go to https://lish.io/email-optin/?email=customer@email.com&customer=HOACC22&message=Monthly news and promotions
We will check if the email is valid and if it is we will opt them in automatically
email must match an email for a customer belonging to the site
customer can be a customer code if you want to be precise about which customer's email you want to opt in
message is used to state what the customer signed up to
So if your newsletter has a button asking to opt into monthly offers and promotions you can add a message of
"message=Monthly news and promotions"
Which will be stored against the customer's Opt in message in Flyerlink
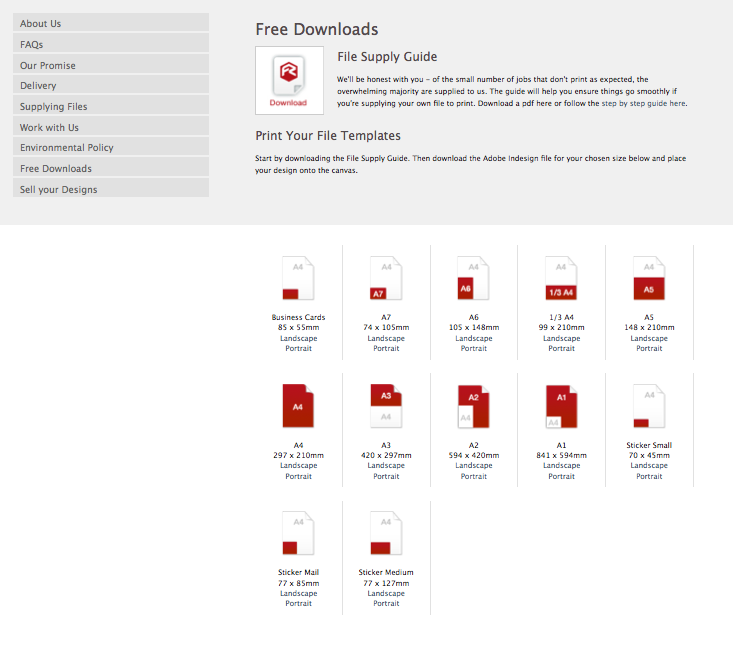
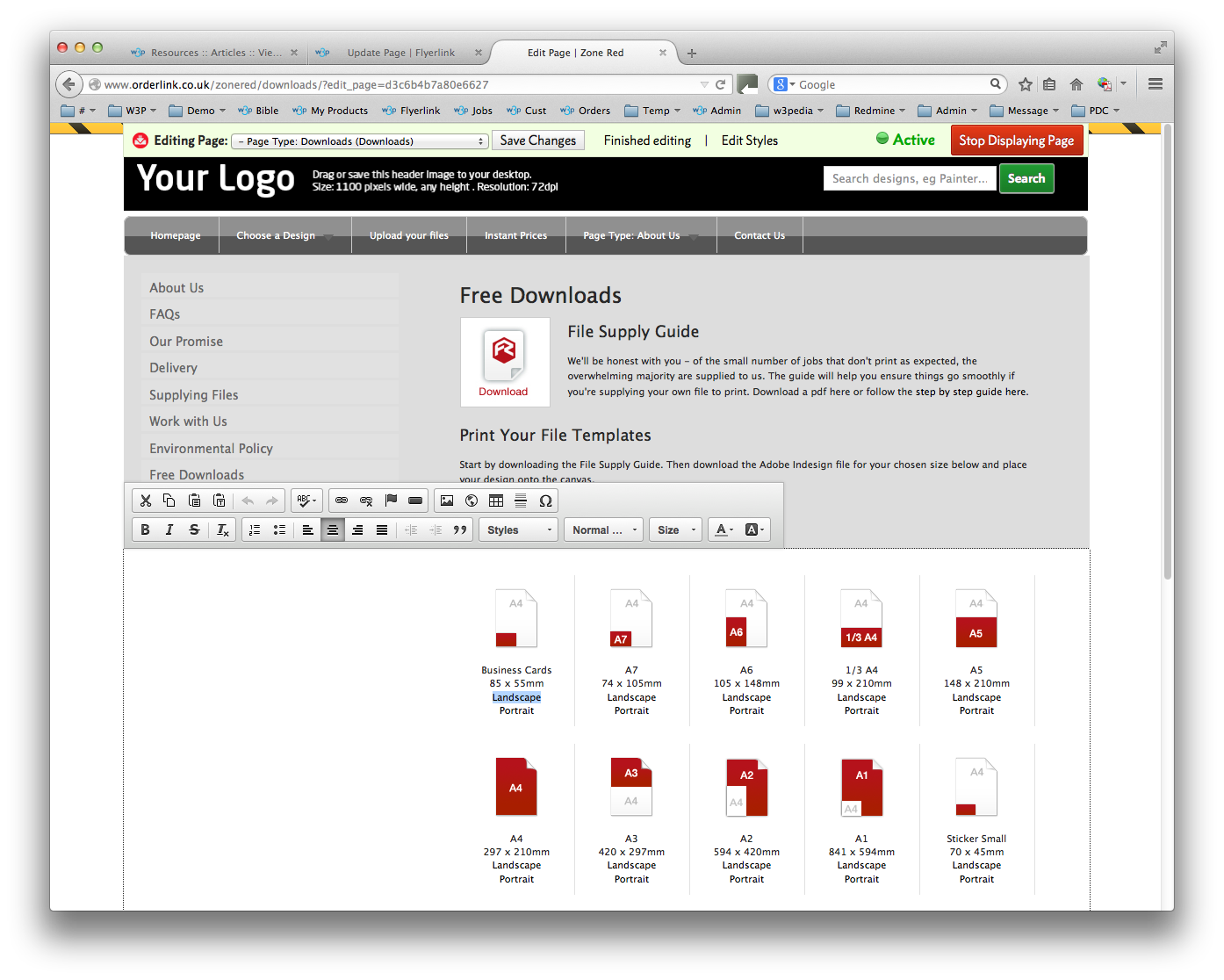
The Downloads page type is used to provide your customer with InDesign templates. We have uploaded a number of InDesign files that you can use to pass onto your client (once amended).

Select the word Landscape or Portrait.

Select the Link icon. Select the Browse Server button.
.png)
Upload your ZIP file.
.png)
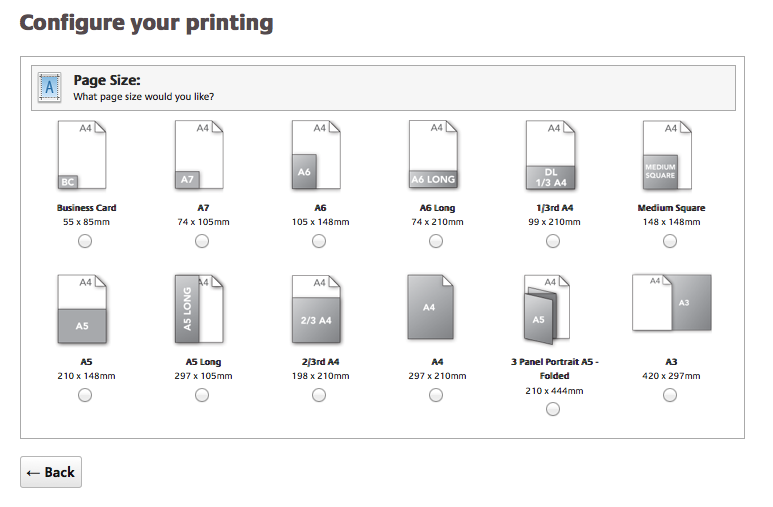
This mandatory page is used to filter out the relevant product options prior to showing the Configure your printing page.
The Title and first box of text can be edited, however the Product Group images are fixed.

After selection this page is shown.

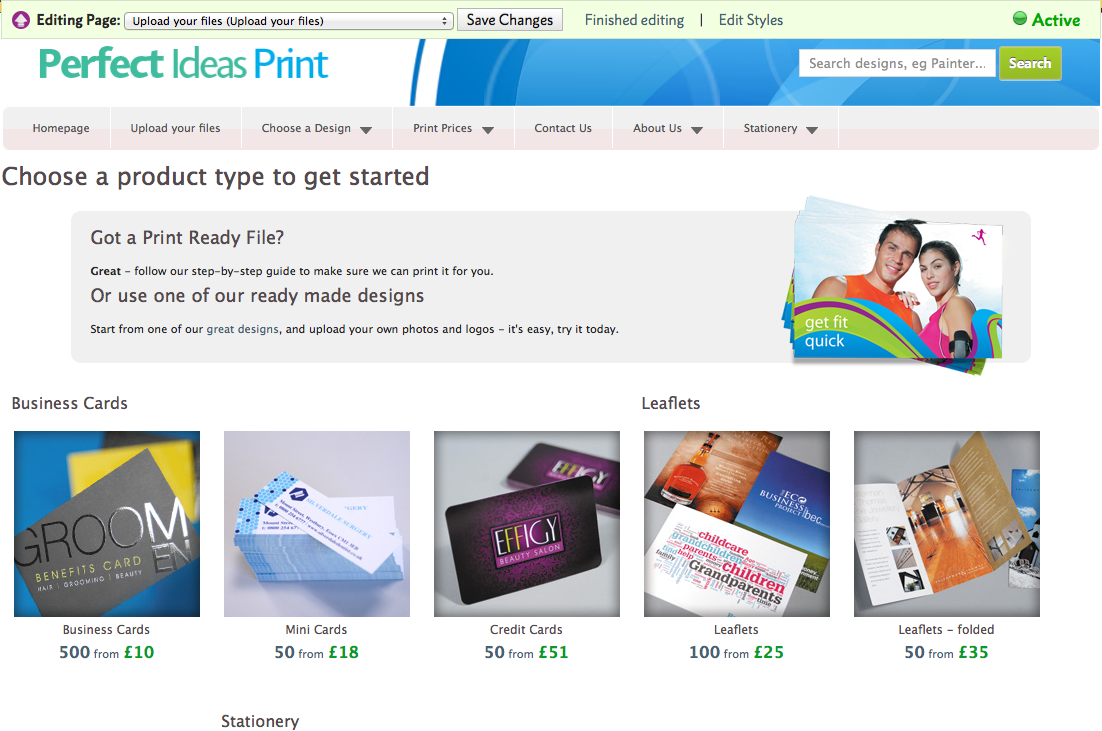
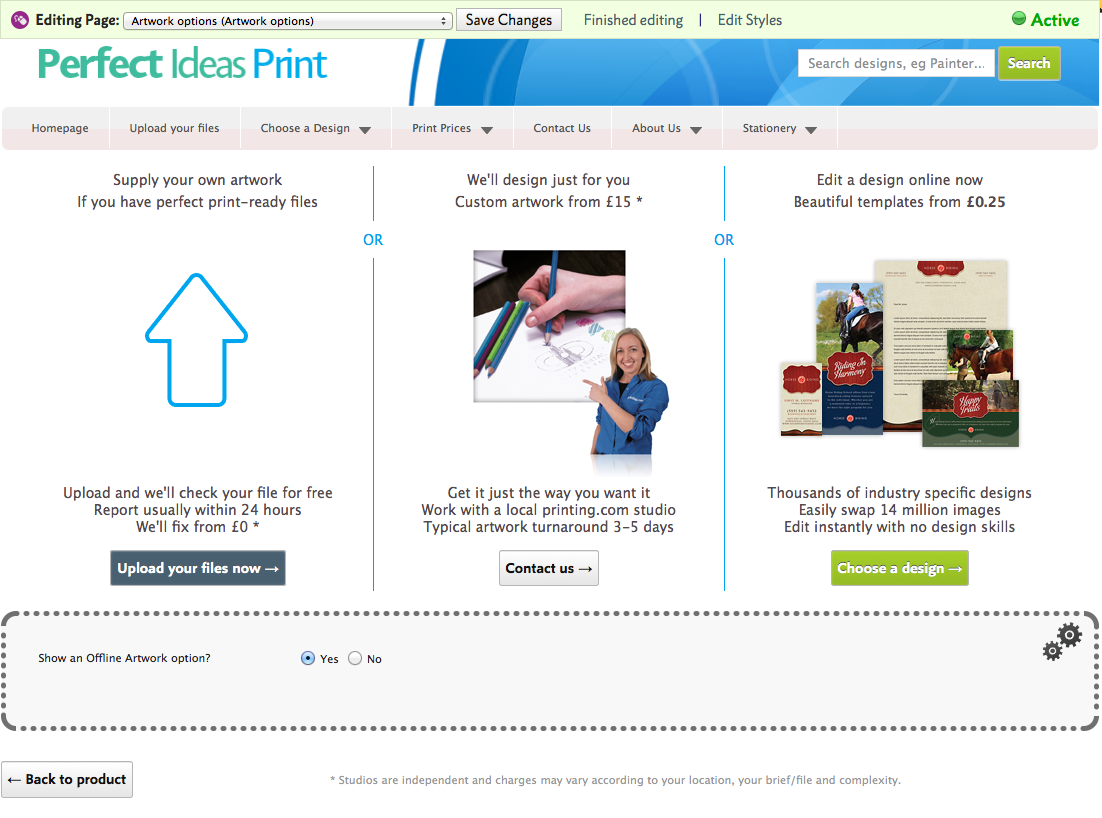
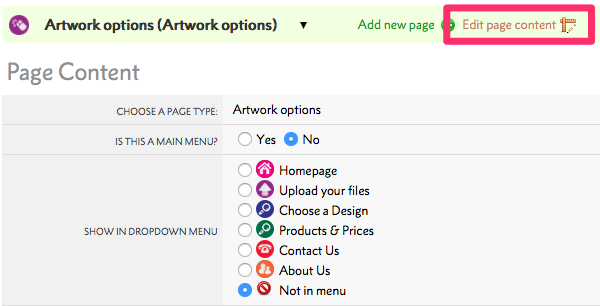
This mandatory page gives your client options for having their artwork generated online, to upload their own files and to price for artwork services (only if show an Offline Artwork option is selected).
Choose a design links to templates by matching Size and Colour Type. For example, an A5 Double Sided Product will link to an A5 Double Sided Template (regardless of product type).

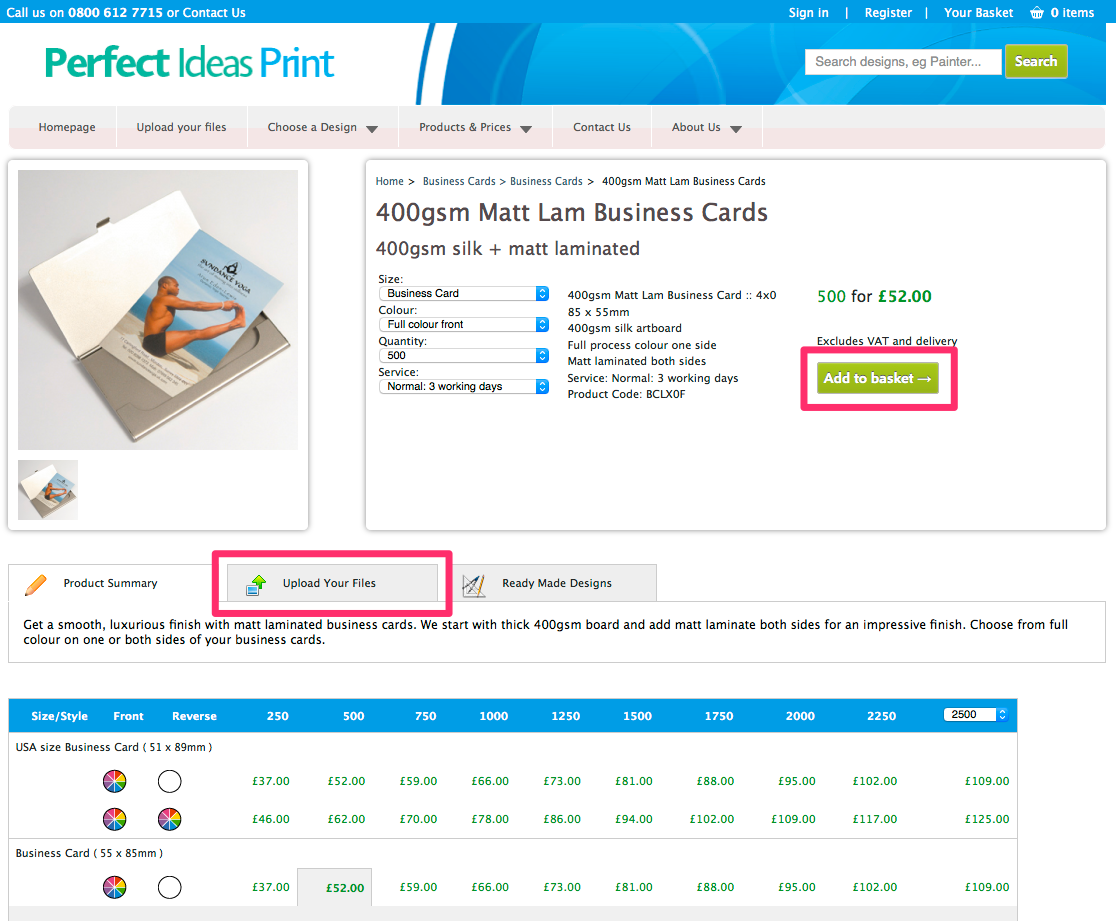
This page is shown when you add a Product to your Basket or when you select Upload Your Files from the Product Group Price Matrix page.

Select

Then select Edit Page Content.

Depending on which country you are trading in, you might be legally obliged to publish your local version of these policies. Their content can be modified to suit your needs.
Depending on which country you are trading in, you might be legally obliged to publish your local version of these policies. Their content can be modified to suit your needs.
Depending on which country you are trading in, you might be legally obliged to publish your local version of these policies. Their content can be modified to suit your needs.
Depending on which country you are trading in, you might be legally obliged to publish your local version of these policies. Their content can be modified to suit your needs.
Depending on which country you are trading in, you might be legally obliged to publish your local version of these policies. Their content can be modified to suit your needs.
Jump to contents page of
|
|||